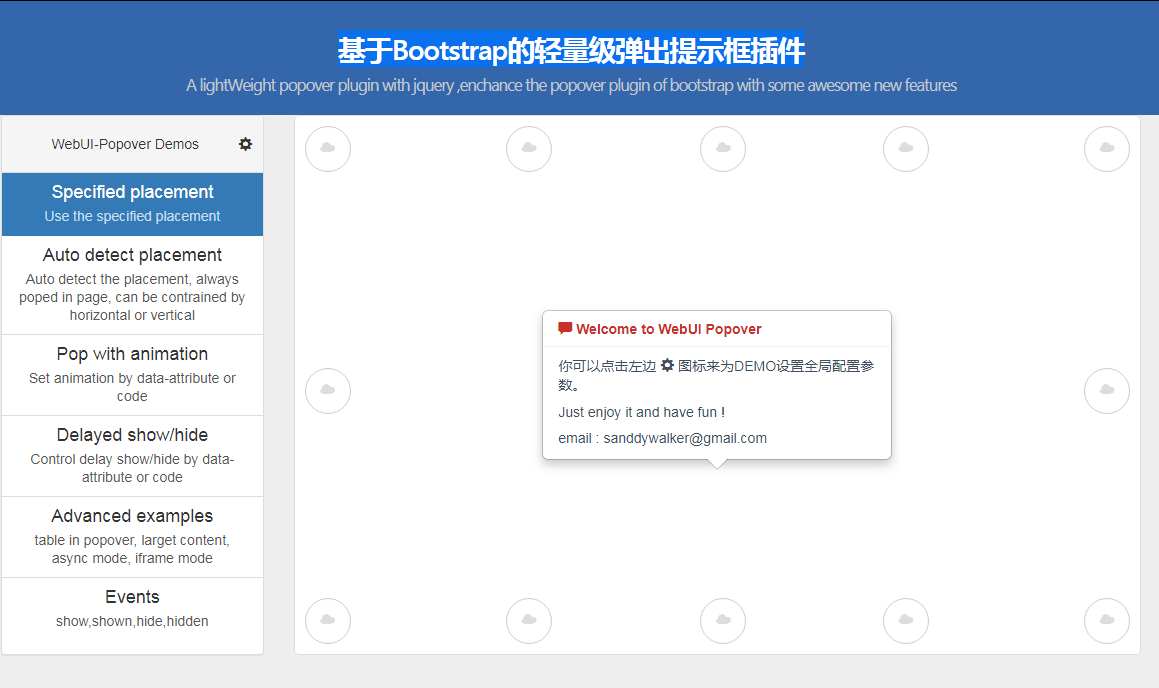
基於Bootstrap的彈出提示框插件
提示框外掛可以和Bootstrap完美結合,但不一定需要和Bootstrap一起使用。支援IE8以上的瀏覽器。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 MongoDB 設計中的演算法概念
MongoDB 設計中的演算法概念
20 Dec 2024
1. 滑動視窗概念 在 MongoDB 中的應用 // 時間序列資料的滑動窗口 db.userActivity.aggregate([ // 過去 30 天用戶參與度的滑動窗口 { $匹配:{ 時間戳記:{ $gte:新日期
 如何使用 CSS 為動態彈出視窗實現 Vista/Windows 7 Aero Glass 模糊效果,同時保持跨瀏覽器相容性?
如何使用 CSS 為動態彈出視窗實現 Vista/Windows 7 Aero Glass 模糊效果,同時保持跨瀏覽器相容性?
01 Nov 2024
使用 CSS 模糊背景而不影響內容問題:對於網站上的動態彈出窗口,您想要類似於...的背景模糊效果


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單

熱門文章
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05 Feb 2025
手游攻略
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
雅樂軒:完整升級站指南
23 Jan 2025
手游攻略