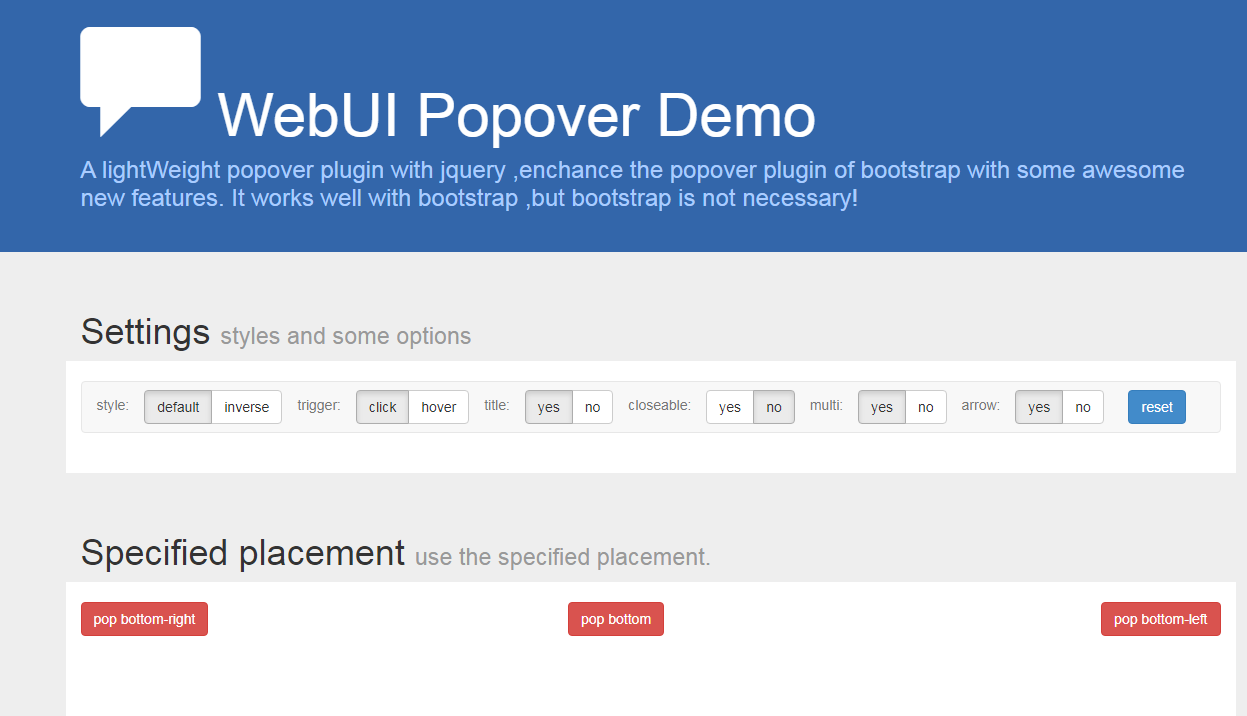
彈出外掛程式WebUI Popover
彈出插件WebUI Popover,輕量級的jQuery彈出插件,提高引導彈出和一些很棒的新功能。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在沒有任何外掛程式的情況下建立 WordPress 自訂登入彈出模式。
如何在沒有任何外掛程式的情況下建立 WordPress 自訂登入彈出模式。
09 Dec 2024
登入步驟1: 建立自訂登入表單簡碼: // 自訂登入彈出表單簡碼 函數自訂登入表單(){ // 顯示登入表單 ob_start(); ?> 登入步驟2: 建立登入表單句柄fu
 WordPress 外掛程式啟動錯誤:為什麼出現「意外輸出」以及如何修復它?
WordPress 外掛程式啟動錯誤:為什麼出現「意外輸出」以及如何修復它?
16 Dec 2024
在 WordPress 中啟用外掛程式期間出現意外輸出錯誤在 WordPress 中啟用外掛程式時,您可能會遇到以下訊息:「外掛程式...
 WordPress 外掛程式啟動錯誤:為什麼會出現意外輸出以及如何修復?
WordPress 外掛程式啟動錯誤:為什麼會出現意外輸出以及如何修復?
18 Dec 2024
外掛啟動期間出現意外輸出:原因和解決方案啟動 WordPress 外掛時,通常會遇到訊息「The...
 為什麼我的 WordPress 外掛顯示「該外掛程式在啟動期間產生了意外輸出的 X 個字元」?
為什麼我的 WordPress 外掛顯示「該外掛程式在啟動期間產生了意外輸出的 X 個字元」?
24 Dec 2024
該外掛程式在啟動期間產生了 X 個意外輸出字元 (WordPress)當啟動 WordPress 外掛時,您可能會遇到...
 JS代碼片段以打開彈出窗口
JS代碼片段以打開彈出窗口
24 Feb 2025
沒有什麼特別的只是一些JavaScript代碼段來打開彈出窗口。 w =窗口, d =文檔; //將窗口設置為小部件尺寸 var winh = 400,//允許窗口填充和標頭 winw = 400, Wint = 400,
 如何在 .NET Core 外掛程式建置輸出中包含 NuGet 相依性?
如何在 .NET Core 外掛程式建置輸出中包含 NuGet 相依性?
10 Jan 2025
.NET Core 建置輸出中的 NuGet 參考複製在使用 .NET Core 開發插件系統的上下文中,需要分發插件...


熱工具

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單