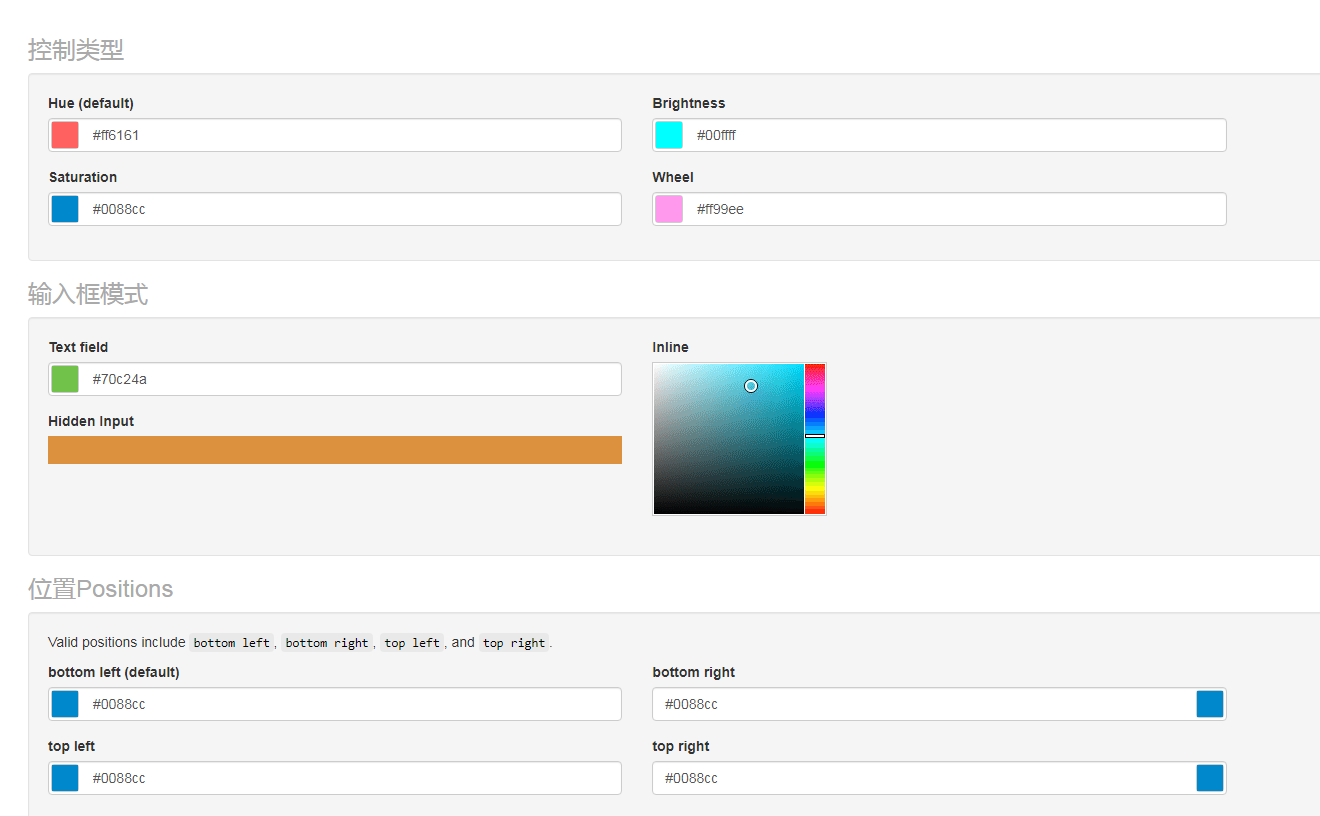
WEB網頁顏色選擇器
可以基於網頁格式選擇色色值的方法.
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 顏色選擇器 panel.apln - 什麼是顏色選擇器 panel.apln?
顏色選擇器 panel.apln - 什麼是顏色選擇器 panel.apln?
03 Oct 2024
顏色選擇器 panel.apln 在我的電腦上做什麼? 顏色選擇器 panel.apln 是 Adobe Systems Incorporated 的 Adobe InDesign 的一個模組。 像顏色選擇器 panel.apln 這樣的非系統程序源自於您安裝的軟體
 顏色選擇器有哪些
顏色選擇器有哪些
28 Sep 2023
顏色選擇器有十六進位顏色碼、RGB顏色值、RGBA顏色值、顏色關鍵字、HSL顏色模式和HSLA顏色模式等。詳細介紹:1、十六進位顏色碼,使用六位十六進制數來表示顏色,每兩位表示紅、綠和藍的色值,可以透過在CSS中使用這些十六進位顏色碼來指定元素的顏色;2、RGB顏色值,使用紅色、綠色和藍色的數值來表示顏色,每個顏色取值範圍是0到255,可以透過使用rgb()函數來指定顏色值等等。
 建立顏色選擇器擴展
建立顏色選擇器擴展
13 Sep 2024
介紹 在這篇文章中,我們將探討如何建立一個簡單但功能強大的顏色選擇器瀏覽器擴充功能。此擴充功能允許用戶輕鬆地從螢幕上選取顏色、查看選取顏色的歷史記錄並管理其調色板
 十大免費開源 JavaScript 顏色選擇器
十大免費開源 JavaScript 顏色選擇器
28 Aug 2023
顏色選擇器是複雜的UI元素,允許使用者從給定的調色板中選擇顏色。有兩種方法可以將顏色選擇器新增到網頁中。第一個涉及簡單地使用input元素,並將type屬性設為color。新增起來很容易,您可以附加事件偵聽器以根據所選顏色對網頁進行任何變更。使用input元素建立顏色選擇器的一個問題是,不同瀏覽器的UI可能有顯著差異。這可能並不總是令人滿意,具體取決於您要創建的內容。您的用戶通常希望看到UI只有微小的變化,無論他們使用什麼瀏覽器。此外,內建顏色選擇器的視覺外觀可能無法與您網站的整體主題正確融
 網頁製作選擇器有哪些
網頁製作選擇器有哪些
16 Oct 2023
網頁製作選擇器有標籤選擇器、類別選擇器、ID選擇器、屬性選擇器、偽類別選擇器、偽元素選擇器、子元素選擇器、鄰近兄弟選擇器和通用兄弟選擇器等。詳細介紹:1、標籤選擇器是最基本的選擇器,透過HTML標籤名稱來選擇元素,它使用標籤名稱作為選擇器;2、類別選擇器透過元素的類別名稱來選擇元素,它使用點號加類別名稱作為選擇器;3、ID選擇器透過元素的唯一識別碼來選擇元素,它使用井號加ID名稱作為選擇器等等。
 CSS 選擇器:解鎖現代網頁設計的進階選擇器
CSS 選擇器:解鎖現代網頁設計的進階選擇器
27 Nov 2024
大家好!歡迎來到我的部落格。 ? 介紹 今天,我們將深入探討高階 CSS 選擇器的世界。這些選擇器,如 :is()、:where()、:not() 和 :has(),由於其特殊性規則或 b,一開始可能看起來有點棘手。
 Web頁面 自訂選擇框Select_HTML/Xhtml_網頁製作
Web頁面 自訂選擇框Select_HTML/Xhtml_網頁製作
16 May 2016
這樣做的結果很明顯在視覺上與網站整體風格統一,並且下拉列表樣式很漂亮,不過也帶來了一些不良反應,因為用JS來做的,所以會碰到許多預想不到的效果,下面通過測試者三個網站我們一一來分析他們各自的缺陷.


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER