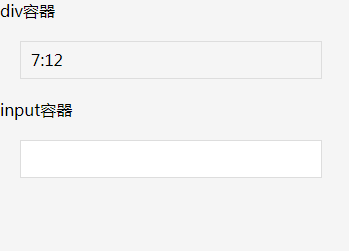
小時分選擇插件
只能選擇小時和分鐘的時間插件
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何從 C 中的「std::chrono::time_point」物件中提取特定的日期和時間元件,例如年、月、日、小時、分鐘、秒和毫秒?
如何從 C 中的「std::chrono::time_point」物件中提取特定的日期和時間元件,例如年、月、日、小時、分鐘、秒和毫秒?
30 Oct 2024
從 std::chrono::time_point 中提取日期和時間組件問題:我們如何檢索特定的日期和時間組件,例如年份,...
 如何從 std::chrono::time_point 物件中提取單一時間元素,例如年、月、日、小時、分鐘、秒和毫秒?
如何從 std::chrono::time_point 物件中提取單一時間元素,例如年、月、日、小時、分鐘、秒和毫秒?
01 Nov 2024
從 std::chrono::time_pointQuery 中提取時間元素:如何提取特定的時間元素,例如年、月、日、小時…
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
03 Dec 2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 為什麼選擇 `size_t` 而不是 `int` 來表示 C 中的物件大小?
為什麼選擇 `size_t` 而不是 `int` 來表示 C 中的物件大小?
09 Nov 2024
了解 C 中 size_t 和 int 之間的差異:為什麼 Size 很重要在 C 中,表示物件時 size_t 和 int 之間的選擇...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
03 Dec 2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 map::insert 與 Map 分配:什麼時候該選擇哪一個?
map::insert 與 Map 分配:什麼時候該選擇哪一個?
05 Nov 2024
方便與精確:map::insert 與 Map 分配在使用 STL 映射時,開發人員經常面臨使用 map::insert 和...之間的選擇


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31 Jan 2025
故障排查
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
如何修復 Windows 更新錯誤 0x80070306?
22 Jan 2025
故障排查
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27 Jan 2025
人工智慧