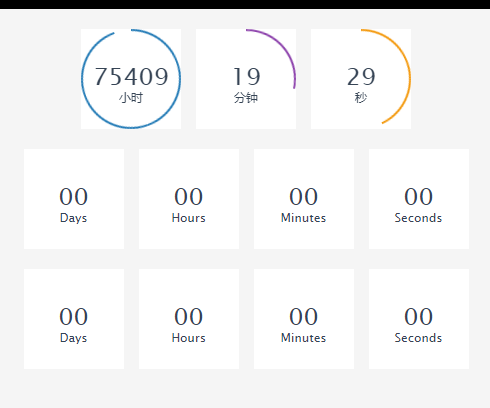
css+jquery實現圓形倒數計時
css+jquery實現圓形倒數,相容ie8以上(效果上有差異)
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
03 Dec 2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
03 Dec 2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
03 Nov 2024
使用標準庫將 UTC 日期時間轉換為本地日期時間可以使用以下命令將 UTC 日期時間實例轉換為本地日期時間:
 如何使用 TIMESTAMPDIFF 計算 MySQL 中的日期時間差異?
如何使用 TIMESTAMPDIFF 計算 MySQL 中的日期時間差異?
16 Dec 2024
計算 MySQL 中的日期時間差異當在 MySQL 中處理日期時間值時,計算兩個日期和時間之間的差異...
 SQL Server 中時間戳記和日期時間有什麼不同?
SQL Server 中時間戳記和日期時間有什麼不同?
30 Oct 2024
SQL Server中的時間戳與日期時間在SQL Server中,時間戳記和日期時間都是旨在儲存日期和時間資訊的資料類型...
 如何將 JavaScript 日期時間轉換為 MySQL 日期時間並處理分鐘調整?
如何將 JavaScript 日期時間轉換為 MySQL 日期時間並處理分鐘調整?
01 Dec 2024
將 JavaScript 日期時間轉換為 MySQL 日期時間在不同系統中處理日期和時間時,必須能夠轉換...
 SQL Server 中時間戳記和日期時間之間的根本差異是什麼?
SQL Server 中時間戳記和日期時間之間的根本差異是什麼?
02 Nov 2024
SQL Server 中的時間戳記與日期時間在 SQL Server 中,時間戳記和日期時間資料類型似乎都能夠儲存日期和時間。然而,有...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05 Feb 2025
手游攻略