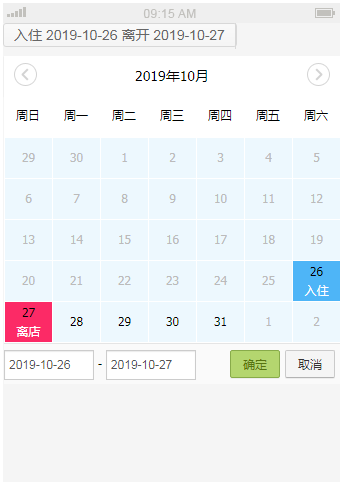
時間範圍選擇插件dateRange.js
時間範圍選擇外掛程式dateRange.js,不能選擇目前日期
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 怎樣操作日曆範圍選擇插件
怎樣操作日曆範圍選擇插件
08 Jun 2018
daterangepicker是bootstrap的一個日曆外掛 主要用來選擇時間段的外掛 這個外掛很好用也很容易操作 。這篇文章主要介紹了bootstrap中日曆範圍選擇插件daterangepicker的使用詳解,需要的朋友可以參考下
 為什麼我無法在 MySQL 中選擇日期/時間範圍內的資料?
為什麼我無法在 MySQL 中選擇日期/時間範圍內的資料?
01 Dec 2024
在 MySQLQuery 中選擇日期/時間範圍內的資料:當嘗試使用 MySQL 的 Between 檢索指定日期範圍內的資料時...
 bootstrap如何限定日期選擇器可選時間範圍? (程式碼範例)
bootstrap如何限定日期選擇器可選時間範圍? (程式碼範例)
07 Dec 2020
bootstrap如何限定日期選擇器可選時間範圍?下面這篇文章跟大家介紹一下方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 關於日期時間範圍選擇外掛:daterangepicker使用總結
關於日期時間範圍選擇外掛:daterangepicker使用總結
29 Dec 2017
專案中要使用日期時間範圍選擇對資料進行篩選;精確到年月日時分秒;起初,使用了layui的時間日期選擇插件;但是在IIE8第一次點擊會報設定格式錯誤;研究了很久沒解決,但能確定不是layui的問題;因為自己寫的demo可以在IE8運行;只是在我的專案環境下某些程式碼衝突了;所以換用了bootstrap插件daterangepicker;看了很多資料;結合官網了文檔;基本上是搞定了;把我的總結程式碼分享給大家;希望對使用daterangepicker插件的初學者有幫助。
 使用mint-ui時間插件時怎麼取得選擇值
使用mint-ui時間插件時怎麼取得選擇值
12 Apr 2018
這次帶給大家使用mint-ui時間插件時怎麼取得選擇值,使用mint-ui時間插件取得選擇值的注意事項有哪些,下面就是實戰案例,一起來看一下。


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue