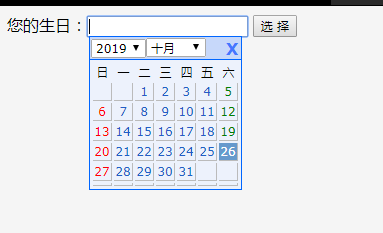
手寫js日期選擇器
手寫js日期選擇器
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
28 Nov 2024
PHP mysql 插入日期格式當使用 'MM/DD/YYYY' 格式的 jQuery 日期選擇器將日期插入 MySQL 資料庫時,您可能會遇到...
 尋找Bootstrap的日期選擇器輸入解決方案
尋找Bootstrap的日期選擇器輸入解決方案
20 Feb 2025
跨瀏覽器日期輸入的最佳實踐 本文探討了在各種瀏覽器中實現日期輸入字段的挑戰和最佳解決方案。由於瀏覽器對的支持不一致,以及對lang屬性的忽略,我們需要一個健壯的方案來處理日期格式、UTC/本地時間問題以及不同瀏覽器間的差異。 關鍵要點: 瀏覽器對和lang屬性的支持參差不齊,導致無法在非原生語言中顯示輸入小部件。 許多JavaScript解決方案試圖改進日期輸入的支持,但很少有腳本能同時處理顯示和保存數據的兩種不同日期格式。 jQuery UI 的 Datepicker 是一款經過良好測試和支
 如何為建立的元素實現動態日期選擇器
如何為建立的元素實現動態日期選擇器
20 Oct 2024
建立元素的動態日期選擇器實作問題:您的目標是將日期選擇器附加到動態產生的文字方塊。但是,使用程式碼:$(".datepicker_recurring_start" ).datepicker();僅啟動日期選擇器
 快速提示:在React中創建一個日期選擇器
快速提示:在React中創建一個日期選擇器
08 Feb 2025
本指南演示瞭如何使用React-DatePicker庫將日期選擇器集成到您的React應用程序中,從而增強了用戶交互以在表單或日曆中選擇日期選擇。 步驟1:項目設置 確保您有一個React項目。 如果不
 如何使用委派事件將日期選擇器動態附加到文字方塊
如何使用委派事件將日期選擇器動態附加到文字方塊
20 Oct 2024
使用日期選擇器增強動態元素Web 開發中常見的動態生成元素在套用日期選擇器等互動功能時可能會帶來挑戰。讓我們深入研究一個具體的開發場景
 如何使用 jQuery 在動態元素上實作日期選擇器?
如何使用 jQuery 在動態元素上實作日期選擇器?
20 Oct 2024
在動態建立的元素上實作 jQuery datepicker() 許多 Web 應用程式需要使用動態元素,例如文字框,可以根據需要新增或刪除這些元素。將日期選擇器新增至這些動態元素時,至關重要
 如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
20 Oct 2024
將日期選擇器附加到動態建立的元素 - JQuery/JQueryUIIssue 說明:嘗試使用下列程式碼動態建立文字方塊並為每次按一下啟用日期選擇器會導致僅第一個文字方塊接收日期選擇
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
03 Dec 2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue