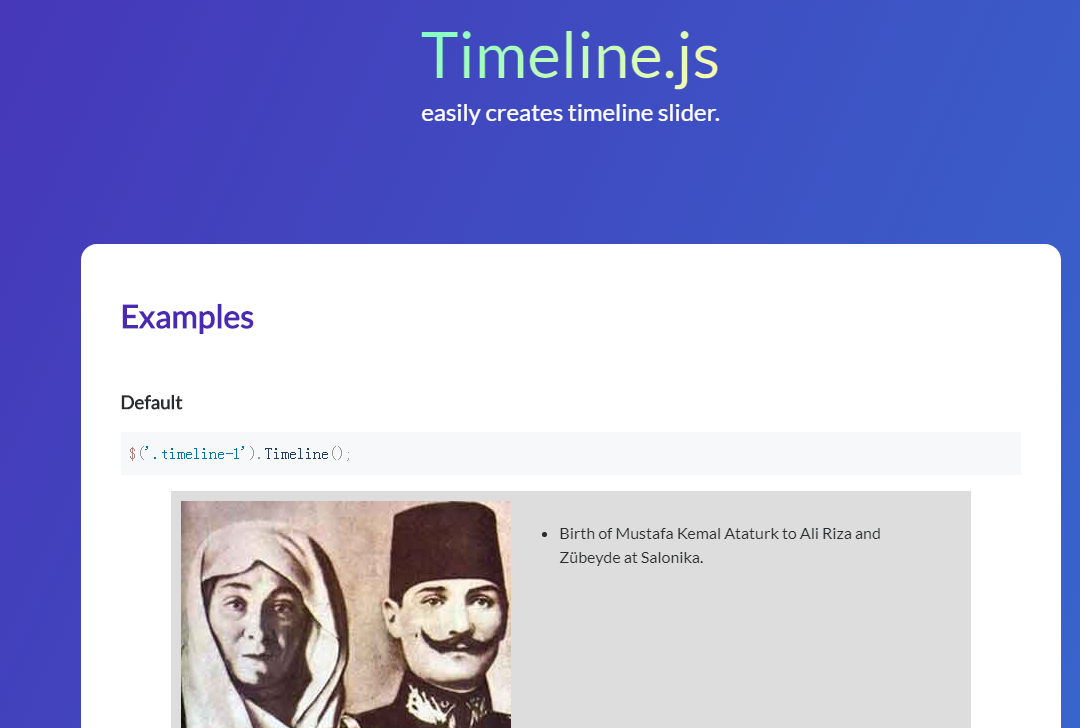
時間軸插件timeline.js
一款jQuery時間軸插件。透過timeline.js插件,可以輕鬆的製作出水平或垂直時間軸效果,並且可以像幻燈片一樣前後切換時間點。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用Python正確地將日期和時間物件插入MySQL?
如何使用Python正確地將日期和時間物件插入MySQL?
25 Nov 2024
MySQL 插入中的類型格式化:日期和時間物件當嘗試將 datetime.datetime 物件插入 MySQL 表中時,可能會...
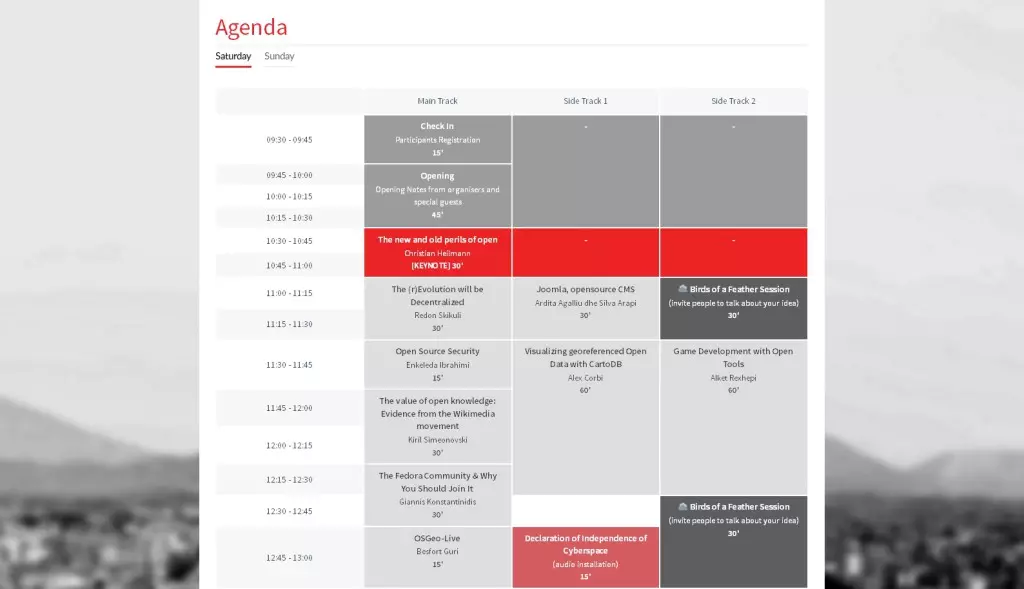
 使用時間表插件的WP的響應迅速時間表
使用時間表插件的WP的響應迅速時間表
16 Feb 2025
此WordPress插件評論重點介紹了時間表響應時間表插件,該插件的定價價格為20美元。 它因創建適合各種企業和活動的時尚和響應迅速的日程的能力而受到稱讚
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
03 Dec 2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
03 Dec 2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
03 Nov 2024
使用標準庫將 UTC 日期時間轉換為本地日期時間可以使用以下命令將 UTC 日期時間實例轉換為本地日期時間:
 如何使用 TIMESTAMPDIFF 計算 MySQL 中的日期時間差異?
如何使用 TIMESTAMPDIFF 計算 MySQL 中的日期時間差異?
16 Dec 2024
計算 MySQL 中的日期時間差異當在 MySQL 中處理日期時間值時,計算兩個日期和時間之間的差異...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略