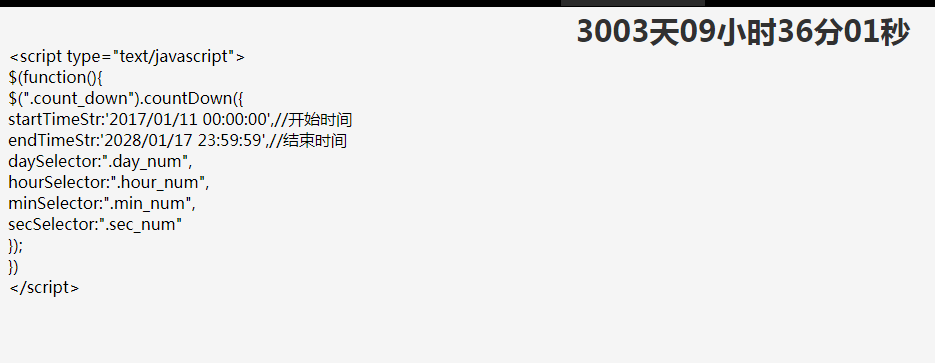
倒數計時插件countDown.js
設定開始時間,結束時間,顯示歡迎訊息,倒數計時,結束訊息
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
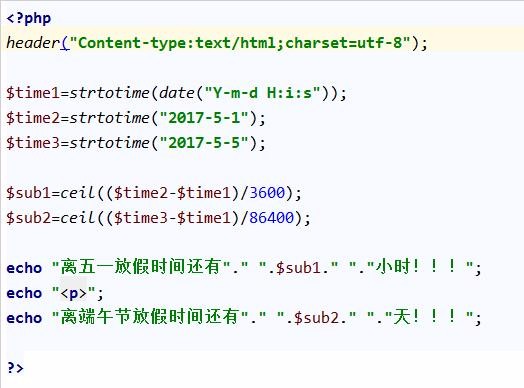
 使用PHP時間日期函數strtotime()實現倒數計時的功能實例詳解
使用PHP時間日期函數strtotime()實現倒數計時的功能實例詳解
20 Apr 2017
在前面我們使用了strtotime()函數,實現了比較兩個時間的大小的功能,除了可以比較兩個日期的大小外,PHP還可以精確地計算出兩個日期的差值。本章,我們還是使用strtotime()函數 開發一個倒數計時的功能。
 js毫秒倒數計時
js毫秒倒數計時
25 Nov 2016
刷新時間也不一定就是50毫秒最好,但是考慮到人的肉眼辨識能力,刷新頻率太快也沒啥意義,另外,我們應該考慮到兩種需求情況:1.現在距離將來某一時間還有多久;2.從過去某一時間到現在已經經歷了多久。 <div id="timeB"></div> <script type="text/javascript"> f ...
 javascript怎麼設定倒數計時
javascript怎麼設定倒數計時
05 Apr 2023
JavaScript設定倒數倒數是一種很有趣、實用的功能。在網站中,它可以用來提示使用者某些重要事件的到來,例如發售時間、搶購時間等等。在本文中,我們將學習如何使用JavaScript設定倒數計時。步驟1:取得目前時間取得目前時間是實現倒數計時功能的第一步。為了取得目前時間,可以使用JavaScript的內建函數。下面是一個取得目前時間的範例程式碼:```javascriptvar
 javascript怎麼讓數字倒數計時
javascript怎麼讓數字倒數計時
16 May 2023
隨著網路的發展,倒數計時功能在各種網路應用程式中得到了廣泛的應用,例如節日倒數計時、活動倒數計時等等。在這些場合下,倒數計時的時間顯示非常重要,因此使用JavaScript實現數位倒數計時成為了一個必不可少的技術。本文將為您介紹JavaScript如何實現數位倒數計時。 JavaScript是一種非常流行的程式語言,可用於網頁中包含的各種互動式Web應用程式。 JavaScript與HTM
 實例詳解利用Excel製作倒數計時牌
實例詳解利用Excel製作倒數計時牌
16 May 2022
這篇文章為大家帶來了關於excel的相關知識,其中主要介紹了關於zenmm製作倒數計時牌的相關內容,使用Excel中的日期函數結合按指定時間刷新的VBA代碼,即可製作出倒數計時牌,下面一起來看一下,希望對大家有幫助。
 php如何實現倒數計時
php如何實現倒數計時
02 Nov 2021
php實現倒數計時的方法:1、透過date_default_timezone_set設定時區;2、配置每天的活動時間段;3、計算出伺服器和客戶端的時間差;4、透過「function GetRTime(){...}」方法實現倒數計時即可。
 php 怎麼計算幾天倒數計時
php 怎麼計算幾天倒數計時
07 Dec 2021
php實現倒數計時的方法:1、配置每天的活動時間段;2、計算出伺服器和客戶端的時間差;3、透過「if(nMS>5*59*1000&&nMS<=5*60*1000){... }”程式碼實作倒數計時即可。
 JavaScript實作倒數計時程式碼片段Item1(非常實用)_javascript技巧
JavaScript實作倒數計時程式碼片段Item1(非常實用)_javascript技巧
16 May 2016
現今團購網、電商網、門戶網等,常使用時間記錄重要的時刻,如時間顯示、倒數時差、限時搶購等,本文分析不同倒數效果的計算思路及方法,掌握日期對象Date,獲取時間的方法,計算時差的方法,實現不同的倒數效果


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue