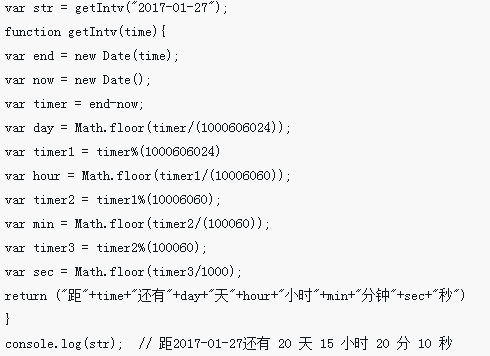
js時間插件calendar.js
js時間外掛程式calendar.js,實用的年月日時間選擇
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 推薦初學者5個有範的javascript時間日期特效插件程式碼
推薦初學者5個有範的javascript時間日期特效插件程式碼
11 Jul 2017
時間日期插件和特效在網頁中有時候會用到,比如說在搜尋框中搜尋時間範圍進行查找,為新增的內容加上一個時間日期等等。這裡我們php中文網就給大家推薦5個有意思的javascript和 jquery程式碼實現的日期日曆特效,供初學者下載參考,更好的學習js程式碼和jquery函式庫。
 如何使用Python正確地將日期和時間物件插入MySQL?
如何使用Python正確地將日期和時間物件插入MySQL?
25 Nov 2024
MySQL 插入中的類型格式化:日期和時間物件當嘗試將 datetime.datetime 物件插入 MySQL 表中時,可能會...
 VUE3入門教學:使用Vue.js插件封裝時間軸組件
VUE3入門教學:使用Vue.js插件封裝時間軸組件
15 Jun 2023
Vue.js是一款非常受歡迎的JavaScript框架,廣泛應用於前端開發。隨著Vue.js的不斷發展,新版VUE3也已經相繼推出。本篇文章將介紹如何使用Vue.js外掛程式封裝時間軸組件的入門教學。首先,我們需要了解時間軸組件的基本構造。時間軸組件可以用來展示一段時間內的事件,包括時間和事件內容。一般情況下,時間軸會依照事件發生的時間順序排列,讓使用者更直觀
 使用mint-ui時間插件時怎麼取得選擇值
使用mint-ui時間插件時怎麼取得選擇值
12 Apr 2018
這次帶給大家使用mint-ui時間插件時怎麼取得選擇值,使用mint-ui時間插件取得選擇值的注意事項有哪些,下面就是實戰案例,一起來看一下。
 jQuery插件Timelinr 實現時間軸特效_jquery
jQuery插件Timelinr 實現時間軸特效_jquery
16 May 2016
時間軸是依據時間順序,把一方面或多方面的事件串聯起來,形成相對完整的記錄體系,再運用圖文的形式呈現給用戶,本文給大家收集了互聯網上的效果比較不錯的一款,分享給大家


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue