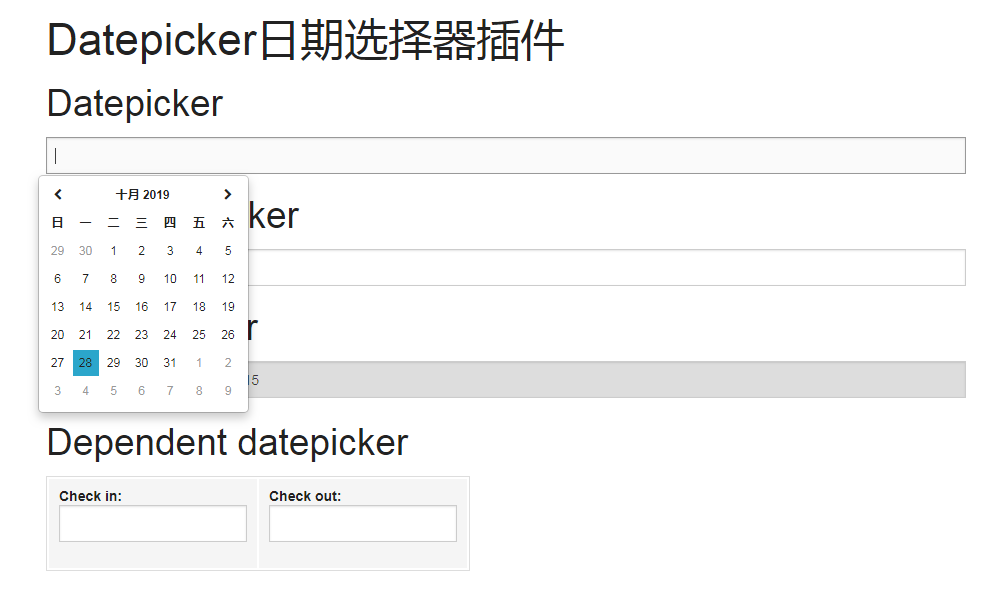
日期選擇插件Datepicker
日期選擇外掛Datepicker,使用非常方便,介面美觀!支援單日期,雙日期選擇
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
28 Nov 2024
PHP mysql 插入日期格式當使用 'MM/DD/YYYY' 格式的 jQuery 日期選擇器將日期插入 MySQL 資料庫時,您可能會遇到...
 日期時間還是日期時間2?我應該為日期和時間選擇哪種 SQL Server 資料類型?
日期時間還是日期時間2?我應該為日期和時間選擇哪種 SQL Server 資料類型?
19 Jan 2025
確定在 SQL Server 2008 中儲存日期和時間的最佳資料類型在 SQL Server 2008 及更高版本中儲存日期和時間資料時...
 將日期從 jQuery Datepicker 插入 MySQL 時如何正確處理日期格式?
將日期從 jQuery Datepicker 插入 MySQL 時如何正確處理日期格式?
18 Dec 2024
PHP MySQL:處理插入的日期格式將日期插入 MySQL 資料庫時,請確保它們符合...
 如何在MySQL中選擇日期時間大於或等於今天的記錄?
如何在MySQL中選擇日期時間大於或等於今天的記錄?
10 Jan 2025
MySQL 中的日期時間等於或大於今天在 MySQL 中,將日期時間與目前日期進行比較可能是一項常見任務。常見的情況是...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
魯馬島:考古學家職業指南
03 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
魯瑪島:所有魯瑪蛋地點
05 Jan 2025
手游攻略