最完整的日曆效果
最完整的日曆效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
21 Jul 2016
PHP完整的日曆類別(CLASS)。複製碼代碼如下: ?php classCalendar{ /* *www.jb51.net修正版*/ var$YEAR,$MONTH,$DAY; var$WEEK=array("星期日","星期一","星期二", "星期三","星期四","星期五
29 Jul 2016
front of the class:front of the class PHP完整的日曆類別CLASS:複製程式碼程式碼如下:<?php class Calendar{ /* * www.jb51.net修正版*/ var $YEAR,$MONTH,$DAY; var $WEEK=array("星期日","星期一","星期二","星期三","星期四","星期五","星期六"); var $_M "01"=>"一月", "02 "=>"二月", "03"=>
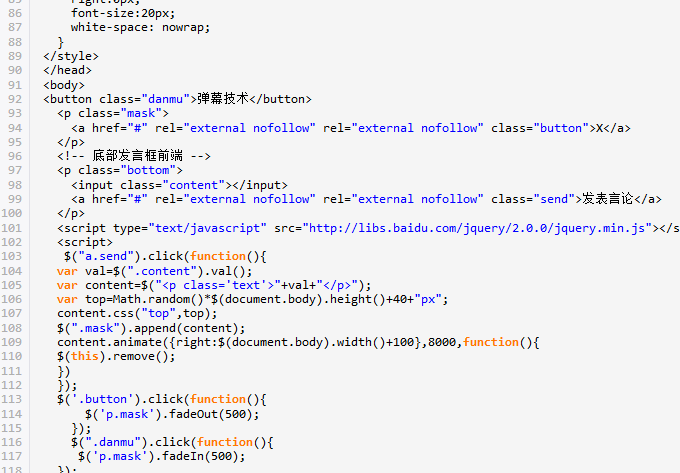
 jQuery實現的彈幕效果完整實例
jQuery實現的彈幕效果完整實例
25 Jan 2018
這篇文章主要介紹了jQuery實現的彈幕效果,結合完整實例形式分析了jQuery透過結合時間函數控制輸入文字與樣式的漸變實現彈幕效果,對於jquery感興趣的朋友可以參考下本篇文章
16 May 2016
這篇文章主要介紹了JS實現的顏色即時漸變效果,結合實例形式分析了JavaScript結合時間函數定時觸發動態改變頁面元素屬性的相關技巧,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了JS實現的簡單滑鼠跟隨DiV層效果,涉及JavaScript基於時間函數動態操作頁面元素屬性的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 JS仿window10系統日曆效果的實作範例
JS仿window10系統日曆效果的實作範例
31 Oct 2017
下面小編就為大家帶來一個原生js實作仿window10系統行事曆效果的實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟小編過來看看吧
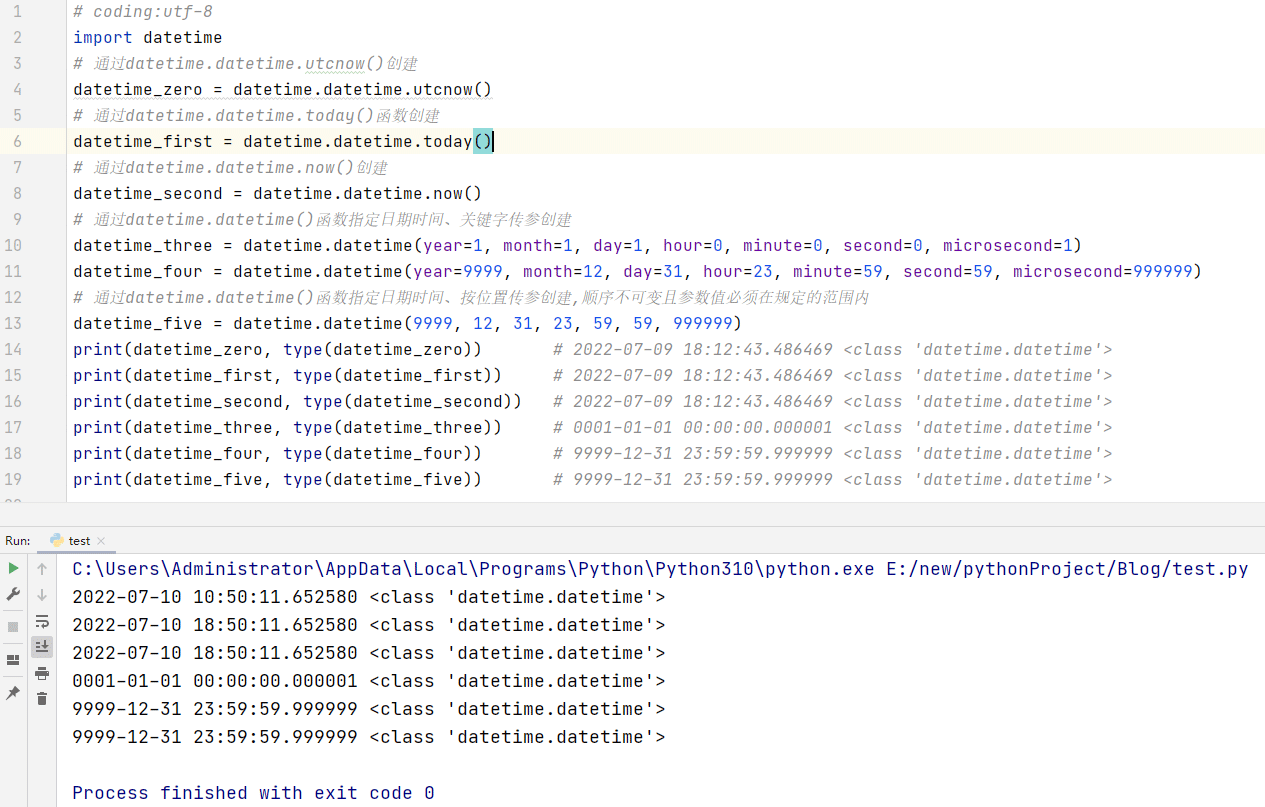
 Python之datetime模組怎麼使用
Python之datetime模組怎麼使用
30 May 2023
1.日期時間物件日期時間物件是指具有日期(年月日)和時間(時分秒)雙重屬性的實例日期時間物件的類型為datetime.datetime日期時間物件常用的屬性有年、月、日、時、分、秒、微秒日期時間物件可以指定時間創建,也可以透過取得當前時間來建立日期時間物件指定時間創建時可按位置傳參創建,也可關鍵字傳參創建日期時間物件的創建函數有datetime.datetime(),datetime.datetime.now()、datetime.datetime.today()、datetime.dateti


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue







