強大功能的jquery日曆
強大功能的jquery行事曆
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
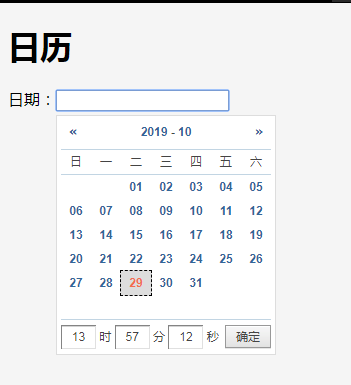
本程式碼將實現以下樣式及功能:日曆標題背景色、日曆標題字體色、日曆背景色、日曆字體色、假日字體色、背景浮水印色、是否顯示上月和下月的日期,有興趣的朋友可以了解下哈
16 May 2016
這篇文章主要介紹了基於jquery實現日曆簽到功能,我們在玩遊戲的時候或者登入某手機軟體時都會有一個簽到功能,記錄大家的登入日期,這個日曆簽到如何實現?本文為大家揭曉。
 如何使用PHP實作微信小程式中的日曆功能
如何使用PHP實作微信小程式中的日曆功能
02 Jun 2023
作為當今行動網路時代最為熱門的社群平台之一,微信小程式已經成為了許多開發者的首選平台。其中,日曆功能也常被應用於各種情境之中。本文將會透過PHP實現微信小程式中的日曆功能。一、日曆功能的需求1.顯示目前月份的日曆,包括年份、月份、星期、日期等資訊;2.實現日期的選擇,可以選擇單一日期,也可以選擇一段日期;3.標記特殊日期,例如假日、生日、紀念日等。二、
 如何利用PHP開發一個簡單的日曆功能
如何利用PHP開發一個簡單的日曆功能
25 Sep 2023
如何利用PHP開發一個簡單的日曆功能引言:在許多網站或應用程式中,日曆是常見的功能。它可以幫助用戶查看日期,安排日程,並快速瀏覽特定日期的活動或事件。本文將介紹如何使用PHP開發一個簡單的日曆功能,並提供具體的程式碼範例。一、準備工作:在開始之前,需要確保你已經安裝了PHP和Web伺服器(如Apache)並且成功設定。同時,你需要在專案目錄中建立一個資料夾來
 UniApp實作日曆功能的設定與使用方法
UniApp實作日曆功能的設定與使用方法
05 Jul 2023
UniApp實現日曆功能的配置與使用方法前言隨著行動互聯網的發展,日曆功能成為了手機應用程式中的重要組成部分。在UniApp中,實現日曆功能可以幫助我們更好地管理時間、安排日程,提高工作效率和生活品質。本文將介紹UniApp中如何設定和使用日曆功能,並附帶程式碼範例。 1.安裝uni-calendar插件我們可以透過uni-calendar插件來實現日曆功能。首先
 UniApp實現日曆功能與時間選擇的設計與開發實踐
UniApp實現日曆功能與時間選擇的設計與開發實踐
05 Jul 2023
UniApp實作日曆功能與時間選擇的設計與開發實務摘要:日曆功能和時間選擇是許多行動應用程式中常見的功能之一。本文將介紹如何利用UniApp框架實現日曆功能和時間選擇的設計和開發。並透過程式碼範例演示具體的實作方法。一、簡介UniApp是一個基於Vue.js的框架,能夠透過一次編碼,產生多個平台的應用程序,包括iOS、Android、H5等。因此,利用Uni
 功能強大的開源 Python 繪圖庫
功能強大的開源 Python 繪圖庫
11 May 2023
我之前一直守著matplotlib用的原因,就是為了我學會它複雜的語法,已經「沉沒"在裡面的幾百個小時的時間成本。這也導致我花了不知多少個深夜,在StackOverflow上搜尋如何「格式化日期」或「增加第二個Y軸」。但我們現在有一個更好的選擇了——例如易於使用、文件健全、功能強大的開源Python繪圖庫Plotly。今天就帶你深入體驗下,了解它如何用超簡單的(甚至只要一行!)程式碼,繪製出更棒的圖表。本文所有程式碼都已經在Github上開源,所有的圖表都是可互動的,請使用Jupyt
 使用jQuery實作基於日期修改的事件觸發功能
使用jQuery實作基於日期修改的事件觸發功能
26 Feb 2024
日期修改觸發事件的jQuery應用指南在Web開發中,經常會遇到根據日期的變化來觸發某些事件的需求。例如在特定日期時展示不同的內容,或在特定日期時執行特定的操作等。而使用jQuery可以很方便地實現這樣的需求。本文將介紹如何利用jQuery實作日期修改觸發事件的實際應用,同時提供具體的程式碼範例。 1.引入jQuery函式庫首先,我們需要在專案中引入jQuery
 如何利用Layui實現可拖曳的日曆組件功能
如何利用Layui實現可拖曳的日曆組件功能
26 Oct 2023
如何利用Layui實作可拖曳的行事曆元件功能一、簡介Layui是一款輕量級的web前端框架,提供了豐富的UI元件和簡潔易用的API介面。在日常的開發中,我們經常需要使用到日曆元件來展示和管理時間資訊。本文將介紹如何利用Layui的拖曳功能,實作一個可拖曳的日曆組件。二、準備工作在開始之前,我們需要做一些準備。下載Layui框架首先,我們需要下載Layui框


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue