數字顯示的實用倒數
數位顯示的實用倒數
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 利用MySQL的DATE_FORMAT函數自訂日期和時間的顯示格式
利用MySQL的DATE_FORMAT函數自訂日期和時間的顯示格式
26 Jul 2023
利用MySQL的DATE_FORMAT函數自訂日期和時間的顯示格式日期和時間在資料庫中是非常重要的資料類型,MySQL提供了DATE_FORMAT函數來自訂日期和時間的顯示格式。透過使用這個函數,我們可以靈活地控制日期和時間的輸出格式,以滿足不同的需求。使用DATE_FORMAT函數的語法如下:DATE_FORMAT(date,format)其中,da
 使用PHP時間日期函數strtotime()實現倒數計時的功能實例詳解
使用PHP時間日期函數strtotime()實現倒數計時的功能實例詳解
20 Apr 2017
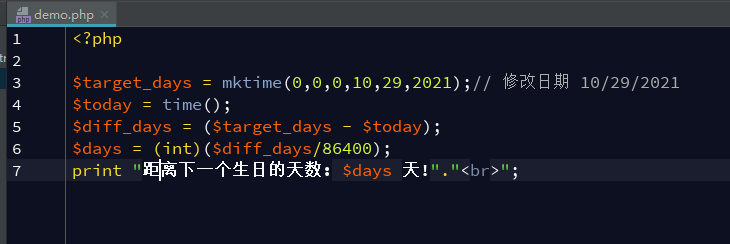
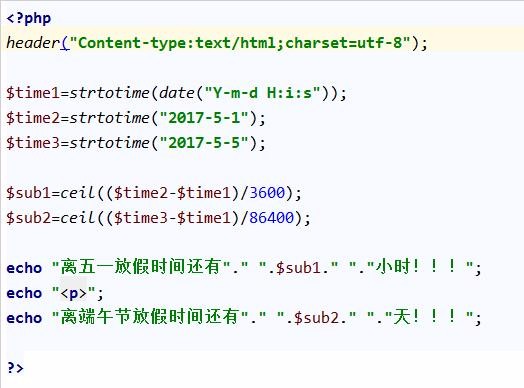
在前面我們使用了strtotime()函數,實現了比較兩個時間的大小的功能,除了可以比較兩個日期的大小外,PHP還可以精確地計算出兩個日期的差值。本章,我們還是使用strtotime()函數 開發一個倒數計時的功能。
 js中倒數計時器怎麼實現秒數顯示出來
js中倒數計時器怎麼實現秒數顯示出來
06 May 2024
在 JavaScript 中實作秒數顯示倒數計時器的方法:建立變數 seconds 儲存秒數。建立計時器 timer 以 1 秒間隔呼叫 countdown 函數。在 countdown 函數中,減少秒數並更新 HTML 計時器元素中的時間。當秒數為 0 時,清除計時器 timer。
 利用PHP將時間轉換為數字的實用指南
利用PHP將時間轉換為數字的實用指南
20 Mar 2024
標題:利用PHP將時間轉換為數字的實用指南在日常的程式開發中,經常會遇到將時間轉換為數字的需求,例如將時間戳轉換為整數便於儲存和處理。 PHP作為一種流行且強大的後端語言,提供了豐富的日期和時間處理函數,能夠輕鬆實現時間與數字之間的轉換。本文將詳細介紹如何利用PHP將時間轉換為數字,並提供具體的程式碼範例。一、將時間轉換為時間戳時間戳記是指從1970年1月1日
 js中倒數計時器怎麼實現秒數顯示
js中倒數計時器怎麼實現秒數顯示
01 May 2024
JavaScript 中可以透過使用setInterval() 函數來實現倒數計時器,並顯示剩餘秒數:確定要倒數的秒數;建立剩餘秒數變數;使用setInterval()函數每秒檢查剩餘秒數並更新顯示;當剩餘秒數為0時,清除定時器。
 如何同時顯示今天的年份和隨機的4位數字?
如何同時顯示今天的年份和隨機的4位數字?
31 Aug 2023
讓我們看看「如何同時顯示當前年份和隨機的4位數字」。這對於多種原因都很有用,例如建立唯一識別碼、追蹤日期或以特定格式顯示日期。透過使用一些簡單的程式技術,您可以用最少的編碼知識快速創建這種效果。讓我們探索一下如何在JavaScript中做到這一點。讓我們深入研究本文,以便更好地了解同時顯示今天的年份和隨機4位數字。使用JavaScriptrandom()方法Math.random()靜態方法提供一個浮點偽隨機數,該數在該範圍內大致均勻分佈,大於或等於0且小於1,您可以使用它可以擴展到您想要的範圍。
16 May 2016
倒數計時效果在我們的日常生活中經常會用到,比如說高考倒數、元旦放假倒數、春節放假倒數等等,以下透過這篇文章給大家分享基於jQuery實現美觀且實用的倒數實例代碼,對jquery倒數計時相關知識有興趣的朋友一起學習吧
16 May 2016
這篇文章主要介紹了JS實現倒數和文字滾動的效果,以實例的形式分析了倒數計時與文字滾動效果的具體實現方法,並附有js時間變量的說明,非常具有實用價值,需要的朋友可以參考下


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue