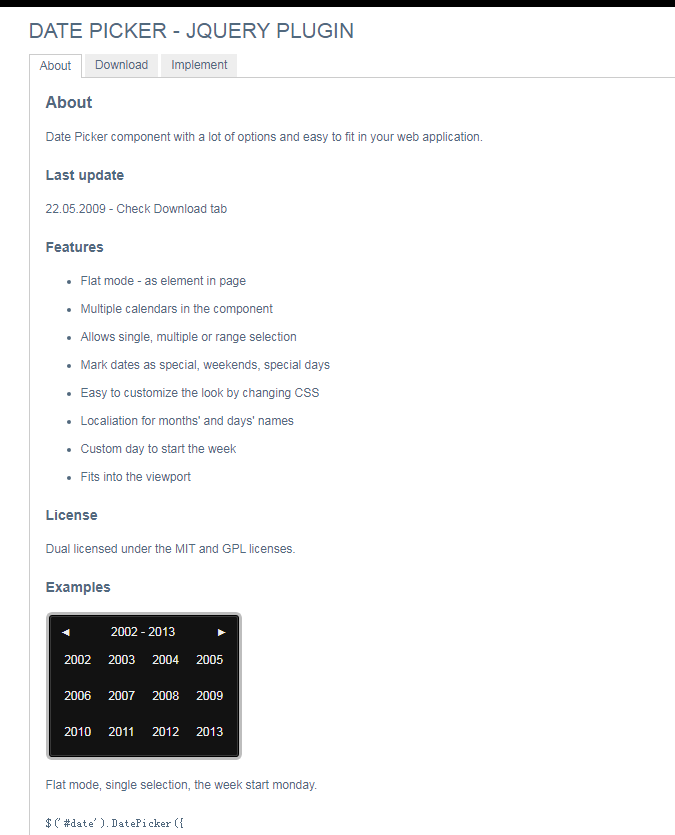
實用的日期選擇器datapicker
實用的日期選擇器datapicker
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
28 Nov 2024
PHP mysql 插入日期格式當使用 'MM/DD/YYYY' 格式的 jQuery 日期選擇器將日期插入 MySQL 資料庫時,您可能會遇到...
 如何使用 MySQL 中的「signup_date」日期時間欄位從今天的日期中選擇資料?
如何使用 MySQL 中的「signup_date」日期時間欄位從今天的日期中選擇資料?
27 Nov 2024
MySQL 查詢基於日期時間選擇今天的資料在 MySQL 中,您可以使用 DATE() 和 CURDATE() 來擷取特定日期的資料...
 如何為建立的元素實現動態日期選擇器
如何為建立的元素實現動態日期選擇器
20 Oct 2024
建立元素的動態日期選擇器實作問題:您的目標是將日期選擇器附加到動態產生的文字方塊。但是,使用程式碼:$(".datepicker_recurring_start" ).datepicker();僅啟動日期選擇器
 如何使用 jQuery 在動態元素上實作日期選擇器?
如何使用 jQuery 在動態元素上實作日期選擇器?
20 Oct 2024
在動態建立的元素上實作 jQuery datepicker() 許多 Web 應用程式需要使用動態元素,例如文字框,可以根據需要新增或刪除這些元素。將日期選擇器新增至這些動態元素時,至關重要
 如何使用委派事件將日期選擇器動態附加到文字方塊
如何使用委派事件將日期選擇器動態附加到文字方塊
20 Oct 2024
使用日期選擇器增強動態元素Web 開發中常見的動態生成元素在套用日期選擇器等互動功能時可能會帶來挑戰。讓我們深入研究一個具體的開發場景
 如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
20 Oct 2024
將日期選擇器附加到動態建立的元素 - JQuery/JQueryUIIssue 說明:嘗試使用下列程式碼動態建立文字方塊並為每次按一下啟用日期選擇器會導致僅第一個文字方塊接收日期選擇
 如何使用DISTINCT ON高效率地選擇PostgreSQL中每個類別的最大日期ID?
如何使用DISTINCT ON高效率地選擇PostgreSQL中每個類別的最大日期ID?
27 Dec 2024
在 PostgreSQL 中使用 DISTINCT ON 選擇按類別分組的最大日期 ID 若要選擇每個類別中具有最大日期的 ID,...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue