常用的網頁倒數計時
常用的網頁倒數
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
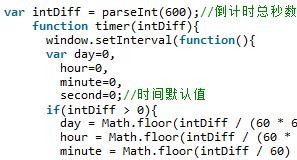
 JavaScript實作倒數計時程式碼片段Item1(非常實用)_javascript技巧
JavaScript實作倒數計時程式碼片段Item1(非常實用)_javascript技巧
16 May 2016
現今團購網、電商網、門戶網等,常使用時間記錄重要的時刻,如時間顯示、倒數時差、限時搶購等,本文分析不同倒數效果的計算思路及方法,掌握日期對象Date,獲取時間的方法,計算時差的方法,實現不同的倒數效果
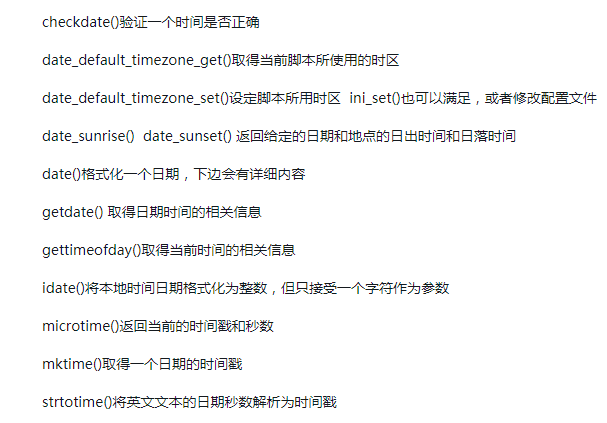
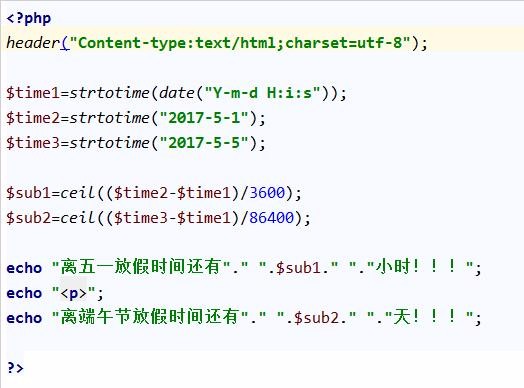
 使用PHP時間日期函數strtotime()實現倒數計時的功能實例詳解
使用PHP時間日期函數strtotime()實現倒數計時的功能實例詳解
20 Apr 2017
在前面我們使用了strtotime()函數,實現了比較兩個時間的大小的功能,除了可以比較兩個日期的大小外,PHP還可以精確地計算出兩個日期的差值。本章,我們還是使用strtotime()函數 開發一個倒數計時的功能。
 如何使用CSS製作倒數計時效果的實現步驟
如何使用CSS製作倒數計時效果的實現步驟
26 Oct 2023
如何使用CSS製作倒數計時效果的實現步驟倒數效果是網頁開發中常見的一個功能,可以為用戶呈現倒數計時的動態效果,給人以緊迫感和期待感。本文將介紹如何使用CSS來實現倒數計時效果,並提供詳細的實作步驟和程式碼範例。實作步驟如下:步驟一:HTML結構建構首先,在HTML中建立div容器,用於包裹倒數計時的內容。例如:<divclass="countd
16 May 2016
這篇文章主要介紹了JS實現的網頁倒數數字時鐘效果,是一款非常實用的javascript倒數計時特效,具有一定參考借鑒價值,需要的朋友可以參考下
 jQuery頁面倒數計時並刷新效果的實作方法
jQuery頁面倒數計時並刷新效果的實作方法
22 Jan 2018
我們都知道,頁面倒數小編在很多網站都有這樣的需求,本文主要給大家分享一段jq代碼實現頁面倒數計時並刷新效果,代碼簡單易懂,非常不錯,需要的的朋友參考下,希望能版助到大家。


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue