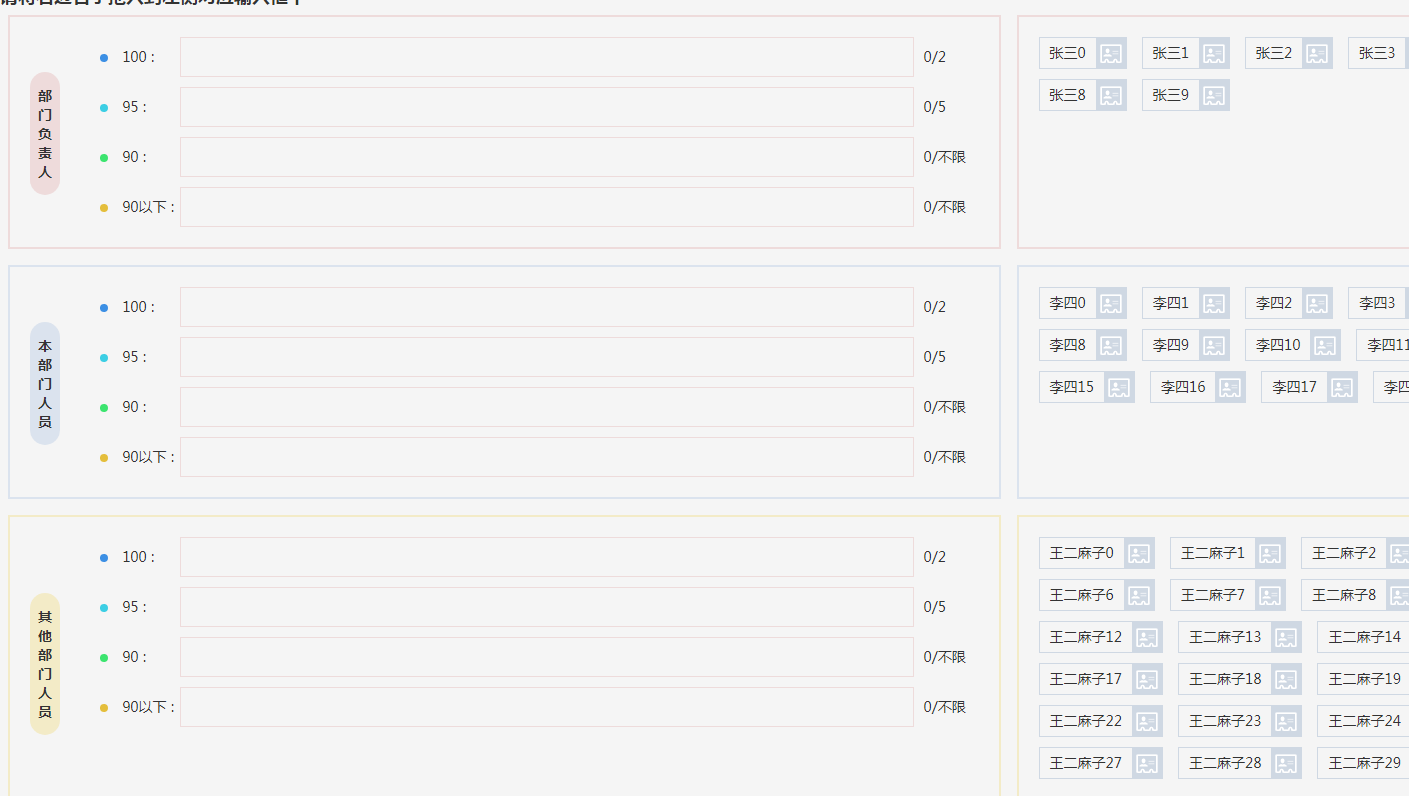
元素內容拖曳效果
可拖曳內容到指定位置,不可逆,可透過刪除還原對應位置
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼將內容附加到 DOM 元素時,「appendChild(txtNode)」比「innerHTML = ...」更有效?
為什麼將內容附加到 DOM 元素時,「appendChild(txtNode)」比「innerHTML = ...」更有效?
11 Nov 2024
檢查“innerHTML = ...”和“appendChild(txtNode)”之間的差異比較使用“innerHTML = ...”修改 DOM 的影響...
 如何使用 JavaScript 高效替換共享類別名稱的 HTML 元素中的內容?
如何使用 JavaScript 高效替換共享類別名稱的 HTML 元素中的內容?
02 Dec 2024
利用 JavaScript 的元素選擇魔法:getElementByClassJavaScript 是一種功能強大的 Web 程式語言,提供了一整套...
 以下是一些根據您提供的內容量身定制的基於問題的標題:
* **如果元素存在於另一個陣列中,如何從陣列中刪除元素 (JavaScript)? ** **
* **有效刪除重複項
以下是一些根據您提供的內容量身定制的基於問題的標題:
* **如果元素存在於另一個陣列中,如何從陣列中刪除元素 (JavaScript)? ** **
* **有效刪除重複項
27 Oct 2024
如何刪除另一個數組中存在的數組元素要有效地從一個數組中刪除另一個數組中存在的元素,請考慮...
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
魯馬島:考古學家職業指南
03 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
魯瑪島:所有魯瑪蛋地點
05 Jan 2025
手游攻略