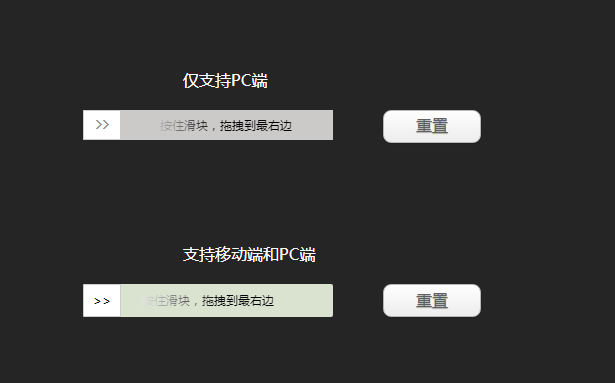
jQuery拖曳驗證
jQuery拖曳驗證,文字顏色滾動
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 5好的jQuery驗證表格演示
5好的jQuery驗證表格演示
22 Feb 2025
五個出色的jQuery形式驗證演示 提供了許多表單驗證插件,但這裡有五個一流的jQuery驅動的演示展示有效的表單驗證技術。 來源和演示1:jQuery驗證插件 這個插件
 如何使用 CSS 變換比例修復 jQuery 拖曳/調整大小問題?
如何使用 CSS 變換比例修復 jQuery 拖曳/調整大小問題?
26 Oct 2024
jQuery 使用 CSS 變換縮放比例問題拖曳/調整大小:當套用 CSS 轉換時,特別是變換:matrix(0.5, 0, 0, 0.5, 0, 0);,到一個 div...
 jQuery驗證的出生日期DD-MM-YY
jQuery驗證的出生日期DD-MM-YY
22 Feb 2025
DOB對特定格式的jQuery驗證IE DD-MM-YY $ .. validator.addmethod(“ dateformat”, 函數(值,元素){ 返回value.match(/^dd?-dd?-dd $/); },, “請以DD-MM-Yyyy格式輸入日期。”);
 ## 如何解決 jQuery 拖曳/調整 CSS 縮放比例差異?
## 如何解決 jQuery 拖曳/調整 CSS 縮放比例差異?
29 Oct 2024
jQuery 使用 CSS 變換縮放拖曳/調整大小問題:對元素套用 CSS 變換(包括矩陣縮放)會導致拖曳時出現差異...
 10 jQuery表單驗證插件
10 jQuery表單驗證插件
17 Feb 2025
關鍵要點 HTML5引入了基於瀏覽器的表單驗證的新表單屬性,但是它具有限制,例如無法自定義錯誤消息和样式,以及為輸入字段創建模式。 jQuery表單驗證插件
 jQuery自定義驗證規則-FieldPresent
jQuery自定義驗證規則-FieldPresent
23 Feb 2025
本教程演示瞭如何使用jquery.validate.js插件為您的表單創建自定義驗證規則,從而擴展了以前的有關設置表單驗證的指南。 我們將利用$ .Validator.AddMethod()函數定義這些r
 jQuery Group DOB規則表單驗證
jQuery Group DOB規則表單驗證
23 Feb 2025
jQuery表單驗證分組規則詳解及常見問題解答 如果需要驗證多個字段作為一個整體(例如:出生日期、地址等),而不是顯示三個單獨的驗證消息,可以使用以下方法!將驗證規則分組到一個驗證消息中,非常實用! $("form").validate({ rules: { DayOfBirth: { required: true }, MonthOfBirth: { required: true }, YearOfBirth: { required


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER