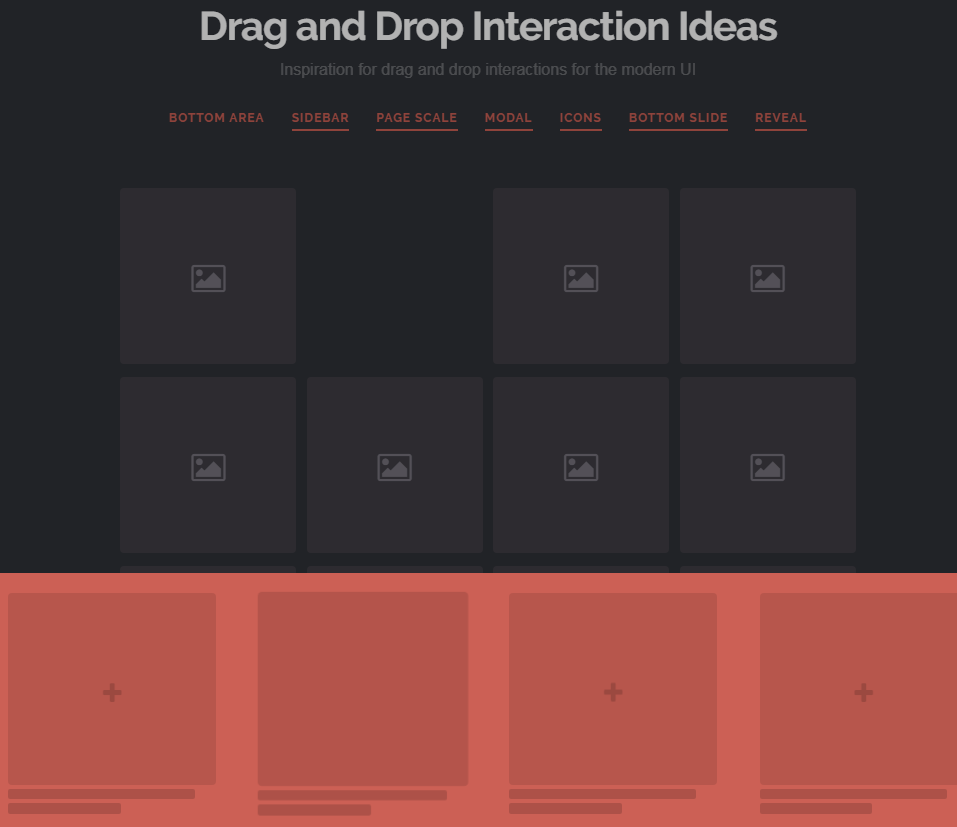
拖放交互
拖放互動
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 使用 ObservableTypes 在沒有 CSS 類別的情況下拖放
使用 ObservableTypes 在沒有 CSS 類別的情況下拖放
09 Nov 2024
許多 UI 函式庫和 CSS 框架過去常常透過求助於 CSS 類別來啟用特殊功能。這在 jQuery 插件時代尤其流行。 儘管是一個非常受歡迎的選擇,但它絕對是一種程式反模式。 今天
 Divi:拖放WordPress主題
Divi:拖放WordPress主題
18 Feb 2025
Divi:一款易於使用的WordPress主題,無需編碼知識 核心要點 Divi是由Elegant Themes開發的用戶友好的WordPress主題,專為不懂代碼的用戶設計。它提供拖放界面、預製佈局和各種模塊,幫助用戶創建自定義網站。 Divi WordPress主題高度可定制,包括更改顏色、添加背景圖片和動畫內容等選項。用戶還可以添加高級功能,例如滑塊、推薦詞和號召性用語按鈕,無需任何編碼知識。 Divi以其易用性和創建完全自定義網站外觀的能力而脫穎而出。它適合初學者和專業人士,購買後可在
 AI工具:Vith拖放和tailwindcss
AI工具:Vith拖放和tailwindcss
18 Oct 2024
Webcrumbs AI 工具變得更好了! ? Webcrumbs 現在具有拖放功能,讓您可以輕鬆自訂元件的每個部分! ✨ 不再需要耗時的編輯 - 只需拖放即可開始建置! ? 準備好加速你的
 使用HTML5的本機拖放API
使用HTML5的本機拖放API
18 Feb 2025
本文探討了HTML5 Drag API,這是一種創建交互式Web接口的強大工具。 它簡化了啟用拖放功能的過程,消除了對複雜JavaScript解決方案的需求。 API使用NA
 在 React 中使用 CSS 拖放圖片
在 React 中使用 CSS 拖放圖片
05 Jan 2025
React 是一個用於建立使用者介面的流行 JavaScript 程式庫,其靈活性和多功能性使其成為建立互動式應用程式的絕佳選擇。在本教程中,我們將向您展示如何建立圖像的拖放功能
 如何在 React 中實現映像拖放
如何在 React 中實現映像拖放
05 Jan 2025
如何僅使用 CSS 在 React 中實現圖片拖放 React 在建立互動式 UI 方面得到了廣泛認可。在本教程中,我們將指導您僅使用 CSS 在 React 中建立圖像拖放功能。 第 1 步:設定


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER