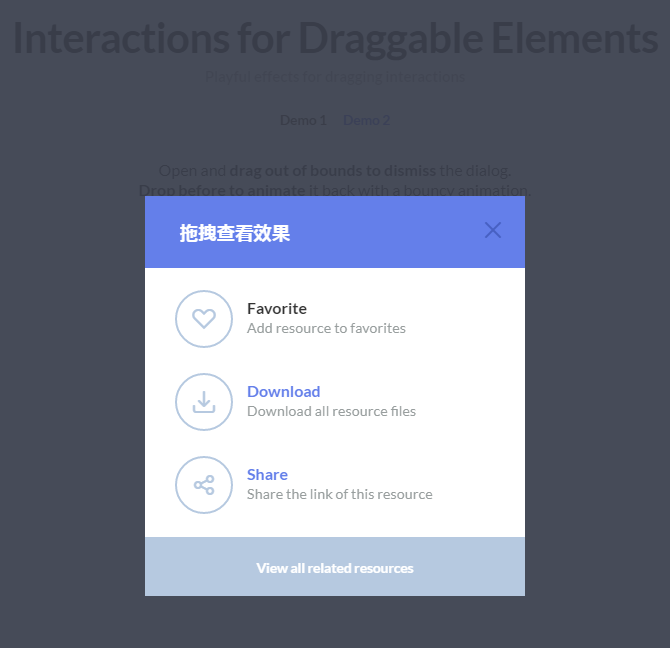
可拖曳元素的互動
可拖曳元素的互動
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Java Swing 中使用巢狀元件實作 JScrollPane 的滑鼠拖曳滾動?
如何在 Java Swing 中使用巢狀元件實作 JScrollPane 的滑鼠拖曳滾動?
26 Oct 2024
Java Swing 中的 MouseMotionEvent:如何與巢狀元件互動元件層次結構的挑戰在設計基於 Swing 的 GUI 時,...
 Selenium 的等待指令如何確保動態網頁中可靠的元素互動?
Selenium 的等待指令如何確保動態網頁中可靠的元素互動?
28 Dec 2024
確定元素的存在、可見性和與 Selenium 的互動性在許多 Selenium 腳本中,後續操作的執行通常...
 Selenium 的 WebDriverWait 如何確保動態元素在繼續之前存在、可見且可互動?
Selenium 的 WebDriverWait 如何確保動態元素在繼續之前存在、可見且可互動?
26 Dec 2024
Selenium:動態等待元素存在、可見和可互動在使用動態 Web 元素時,避免...變得至關重要
 Selenium 如何有效地等待元素出現、可見且可互動?
Selenium 如何有效地等待元素出現、可見且可互動?
27 Dec 2024
Selenium:等待元素存在、可見和可互動在 Selenium 中,使用 sleep() 等待元素出現是不可取的...
 WebDriverWait 如何改進 Selenium Java 中的 Web 元素互動?
WebDriverWait 如何改進 Selenium Java 中的 Web 元素互動?
25 Nov 2024
WebDriver - 使用 Java 等待元素與 Web 元素互動時,在執行之前確保它們存在且可見是至關重要的...
 Selenium 的 WebDriverWait 如何在操作之前確保元素的可見度和互動性?
Selenium 的 WebDriverWait 如何在操作之前確保元素的可見度和互動性?
04 Jan 2025
等待可見性、啟用狀態以及與 Selenium 的互動性在 Selenium 中,有效地等待外觀、可見性和...
 Selenium 可以在不明確切換框架的情況下與 iframe 元素互動嗎?
Selenium 可以在不明確切換框架的情況下與 iframe 元素互動嗎?
04 Dec 2024
在 Selenium 中選擇 iframe 中的元素問題:在沒有明確切換的情況下選擇 iframe 或嵌套 iframe 中的元素...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER