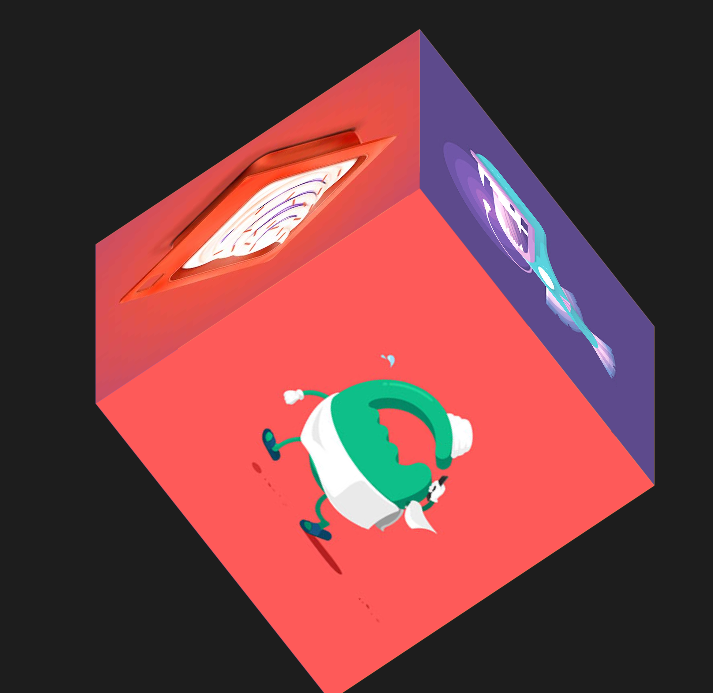
3D旋轉特效
可以實現3D節點的滑鼠滑動實現動畫效果相容JQuery zepot 需要css3的支援
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在JavaScript中有效轉義HTML特殊字元?
如何在JavaScript中有效轉義HTML特殊字元?
22 Nov 2024
PHP 的 HtmlSpecialChars 的 JavaScript 等效項在 PHP 中, htmlspecialchars 函數用於對特殊字元進行編碼,例如 , 和...
 用CSS和JavaScript構建3D旋轉的輪播
用CSS和JavaScript構建3D旋轉的輪播
16 Feb 2025
構建一個交互式的3D旋轉輪播圖,使用CSS 3D轉換和JavaScript增強網頁圖像或內容的動態展示效果。本文將逐步指導您如何創建這個組件。 我最初研究這個主題時,並不需要一個3D輪播圖,而更關注其具體的實現細節。核心技術當然是來自CSS Transforms Module Level 1,但在此過程中,將應用許多其他前端開發技術,涉及CSS、Sass和客戶端JavaScript的各個方面。 這個CodePen展示了不同版本的組件,我將向您展示如何構建它們。 為了說明CSS 3D轉換的設置,
 如何僅使用 CSS 在懸停時旋轉 3D CSS 卡?
如何僅使用 CSS 在懸停時旋轉 3D CSS 卡?
23 Oct 2024
本教學介紹了 3D 卡片翻轉效果的純 CSS 實現,其中卡片在懸停時從正面旋轉到背面。它涉及創建一個容器元素和兩個代表正面和背面的子元素,應用 transfo


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略