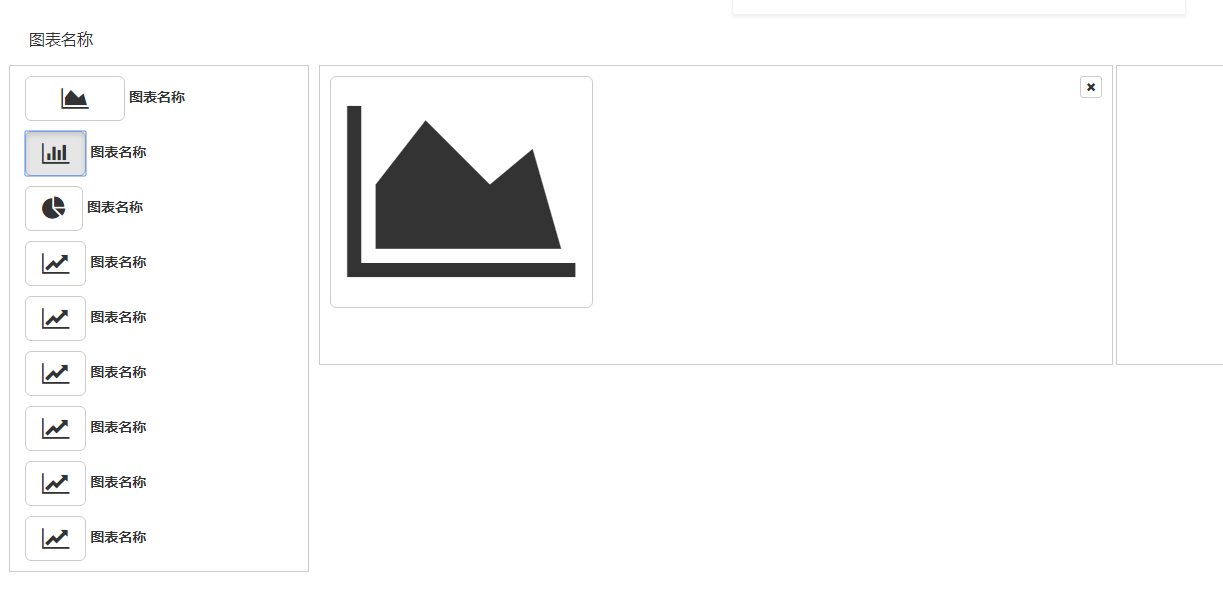
基於H5的拖曳效果
基於H5的拖曳功能,再用jQuery進行了功能完善,拖曳後根據放置的位置來佈局。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 以下是一些根據您提供的內容量身定制的基於問題的標題:
* **如果元素存在於另一個陣列中,如何從陣列中刪除元素 (JavaScript)? ** **
* **有效刪除重複項
以下是一些根據您提供的內容量身定制的基於問題的標題:
* **如果元素存在於另一個陣列中,如何從陣列中刪除元素 (JavaScript)? ** **
* **有效刪除重複項
27 Oct 2024
如何刪除另一個數組中存在的數組元素要有效地從一個數組中刪除另一個數組中存在的元素,請考慮...
 以下是一些適合您文章內容的基於問題的標題:
* CSS 中的雙邊框:如何避免不必要的效果?
* CSS 佈局問題:處理鄰近 Div 之間的雙邊框
*
以下是一些適合您文章內容的基於問題的標題:
* CSS 中的雙邊框:如何避免不必要的效果?
* CSS 佈局問題:處理鄰近 Div 之間的雙邊框
*
26 Oct 2024
避免 CSS 中的雙邊框當帶有邊框的相鄰 div 並排放置時,它們可能會在以下位置產生不良的雙邊框效果:


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31 Jan 2025
故障排查
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27 Jan 2025
人工智慧
王朝勇士:起源 - Xinye練習之戰
26 Jan 2025
手游攻略