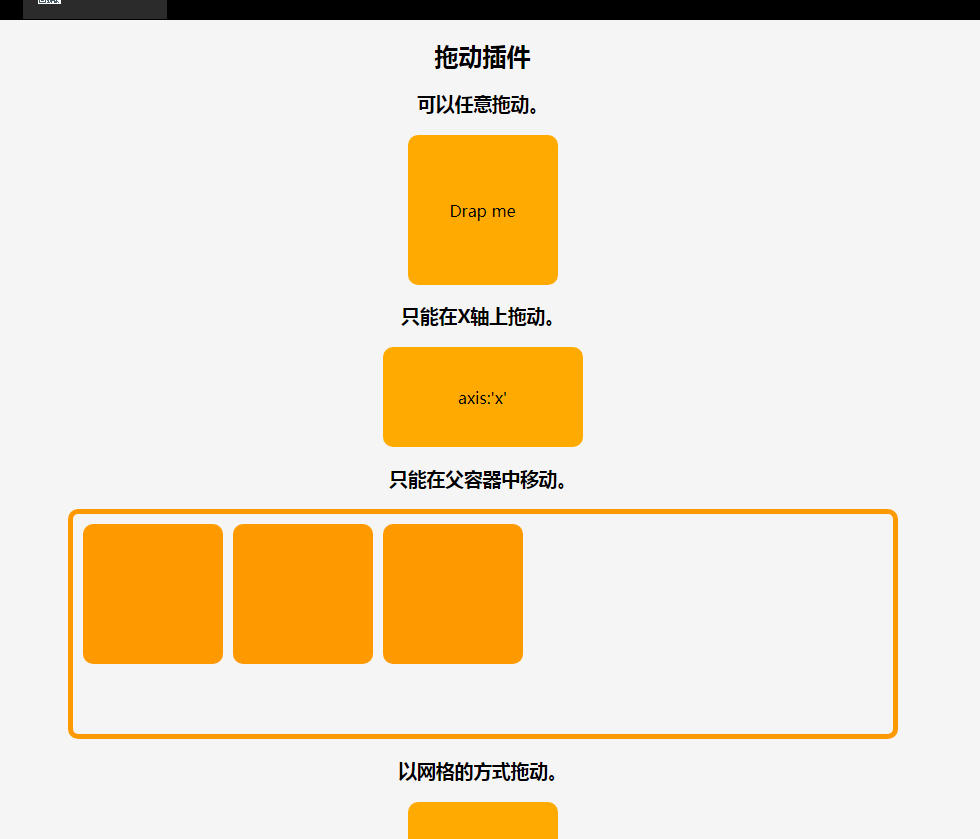
拖曳插件draggabilly.pkgd.js
提供多種拖曳效果,相容性還不錯。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10個簡單的jQuery拖放插件
10個簡單的jQuery拖放插件
28 Feb 2025
這篇文章展示了您以前可能從未遇到的10個拖曳插件,從而增強了您的前端開發功能。 請注意,某些插件可能處於Beta,正在開發中或缺乏持續的維護中。 相關:18 jQuery博士
 為什麼火狐中範圍輸入拖曳不觸發onchange事件?
為什麼火狐中範圍輸入拖曳不觸發onchange事件?
21 Oct 2024
與其他瀏覽器不同,Firefox 瀏覽器不會隨著範圍輸入元素的滑動而觸發 onchange 事件。本文提出了一種透過使用 oninput 事件來處理此問題的解決方案,該事件在拖曳過程中始終捕獲更新
 如何在 Firefox 中拖曳時觸發輸入類型範圍的 Onchange 事件?
如何在 Firefox 中拖曳時觸發輸入類型範圍的 Onchange 事件?
21 Oct 2024
Firefox 以不同的方式處理 onchange 事件,僅在滑桿釋放時觸發它。文章建議使用 oninput 事件來取代 Firefox 中拖曳過程中的連續值更新,同時結合 oninput 和 onchange 確保 c
 如何在 Java Swing 中使用巢狀元件實作 JScrollPane 的滑鼠拖曳滾動?
如何在 Java Swing 中使用巢狀元件實作 JScrollPane 的滑鼠拖曳滾動?
26 Oct 2024
Java Swing 中的 MouseMotionEvent:如何與巢狀元件互動元件層次結構的挑戰在設計基於 Swing 的 GUI 時,...
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件
01 Mar 2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果
27 Feb 2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER