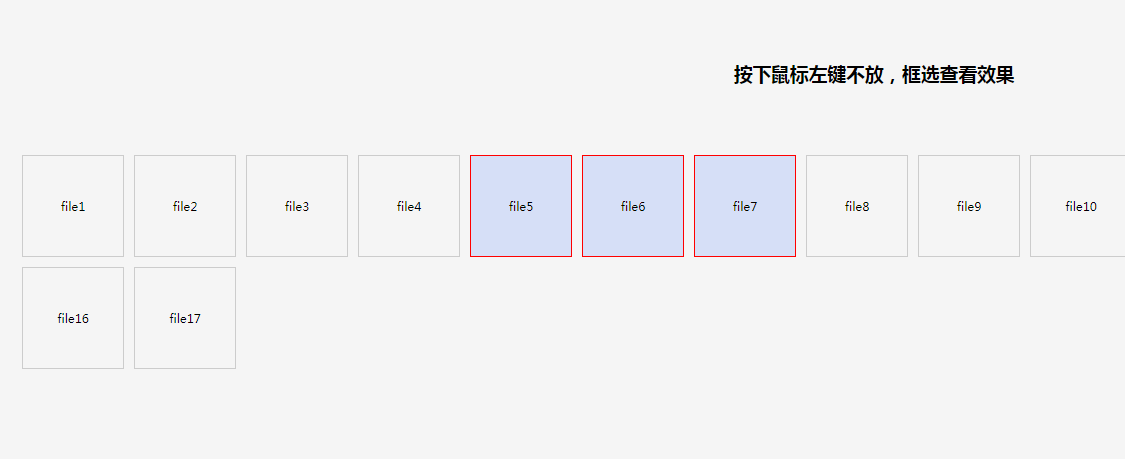
js實作元素框選
js滑鼠滑動區域選擇元素框
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 jQuery 在動態元素上實作日期選擇器?
如何使用 jQuery 在動態元素上實作日期選擇器?
20 Oct 2024
在動態建立的元素上實作 jQuery datepicker() 許多 Web 應用程式需要使用動態元素,例如文字框,可以根據需要新增或刪除這些元素。將日期選擇器新增至這些動態元素時,至關重要
 如何為建立的元素實現動態日期選擇器
如何為建立的元素實現動態日期選擇器
20 Oct 2024
建立元素的動態日期選擇器實作問題:您的目標是將日期選擇器附加到動態產生的文字方塊。但是,使用程式碼:$(".datepicker_recurring_start" ).datepicker();僅啟動日期選擇器
 如何使用 CSS 實作 `` 和 `` 元素的 `background-size: cover` 效果?
如何使用 CSS 實作 `` 和 `` 元素的 `background-size: cover` 效果?
30 Oct 2024
如何複製背景大小:覆寫 和 元素當使用 HTML 元素(例如 或 ,...)時


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31 Jan 2025
故障排查
如何修復 Windows 更新錯誤 0x80070306?
22 Jan 2025
故障排查
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27 Jan 2025
人工智慧
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略