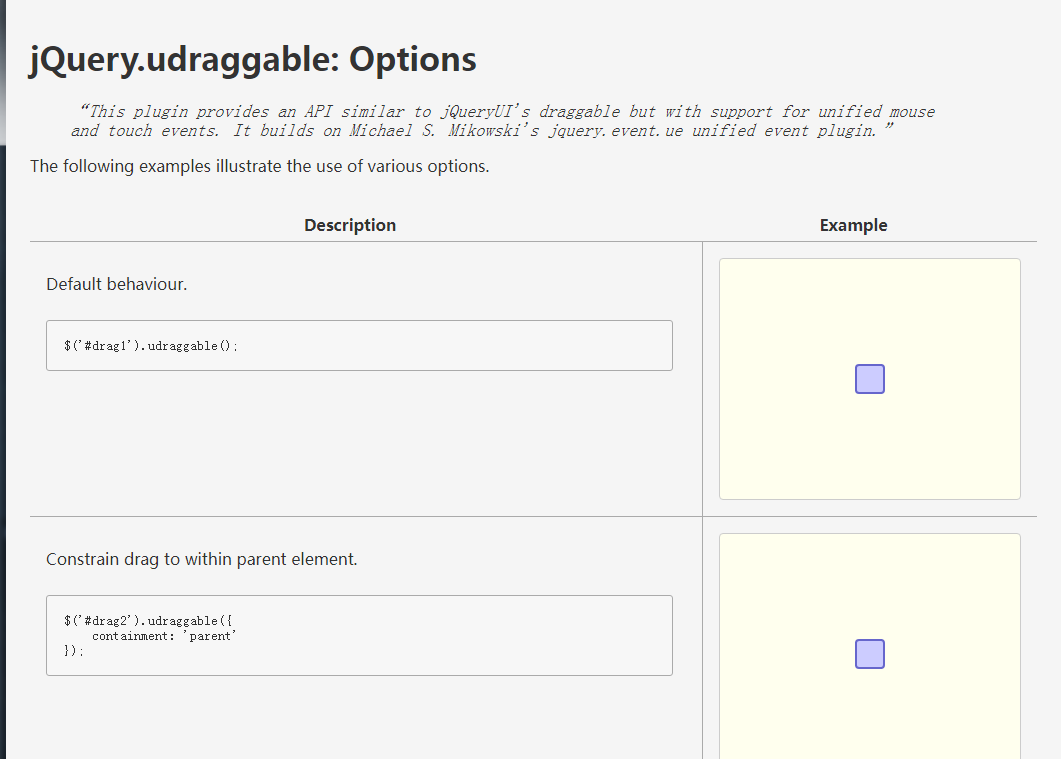
udraggable拖曳拖放插件
極為簡單易用的拖曳元件,僅一行程式碼就可實現元素的拖曳。配置簡單,包含拖曳約束功能,API詳細。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 ## 如何解決 jQuery 拖曳/調整 CSS 縮放比例差異?
## 如何解決 jQuery 拖曳/調整 CSS 縮放比例差異?
29 Oct 2024
jQuery 使用 CSS 變換縮放拖曳/調整大小問題:對元素套用 CSS 變換(包括矩陣縮放)會導致拖曳時出現差異...
 為什麼火狐中範圍輸入拖曳不觸發onchange事件?
為什麼火狐中範圍輸入拖曳不觸發onchange事件?
21 Oct 2024
與其他瀏覽器不同,Firefox 瀏覽器不會隨著範圍輸入元素的滑動而觸發 onchange 事件。本文提出了一種透過使用 oninput 事件來處理此問題的解決方案,該事件在拖曳過程中始終捕獲更新
 如何解決 JLabel 拖放的滑鼠事件衝突?
如何解決 JLabel 拖放的滑鼠事件衝突?
24 Oct 2024
本文討論在 JLabel 上重寫滑鼠事件以實現拖放功能時出現的衝突。主要問題是單獨使用 mousePressed 事件會使 mouseReleased 事件無效。建議的解決方案
 如何在 JLabel 上拖放後啟用 MouseRelease 事件處理?
如何在 JLabel 上拖放後啟用 MouseRelease 事件處理?
23 Oct 2024
本文解決了透過覆蓋 JLabels 上的滑鼠事件來實現拖放功能時缺少 mouseReleased 事件的問題。主要論點是拖放操作會消耗滑鼠事件,從而阻止釋放
 如何在 Firefox 中拖曳時觸發輸入類型範圍的 Onchange 事件?
如何在 Firefox 中拖曳時觸發輸入類型範圍的 Onchange 事件?
21 Oct 2024
Firefox 以不同的方式處理 onchange 事件,僅在滑桿釋放時觸發它。文章建議使用 oninput 事件來取代 Firefox 中拖曳過程中的連續值更新,同時結合 oninput 和 onchange 確保 c
 如何在 Java Swing 中使用巢狀元件實作 JScrollPane 的滑鼠拖曳滾動?
如何在 Java Swing 中使用巢狀元件實作 JScrollPane 的滑鼠拖曳滾動?
26 Oct 2024
Java Swing 中的 MouseMotionEvent:如何與巢狀元件互動元件層次結構的挑戰在設計基於 Swing 的 GUI 時,...
 如何確保 MouseReleased 事件適用於 Java 中的 JLabel 拖放操作?
如何確保 MouseReleased 事件適用於 Java 中的 JLabel 拖放操作?
24 Oct 2024
本文將重點放在了解並解決實作拖放功能時 JLabel 滑鼠事件的問題。在 mousePressed 事件中定義拖放時會出現問題,這會阻止 mouseReleased 運作
 如何覆寫 JLabel 滑鼠事件以防止拖放過程中事件消耗?
如何覆寫 JLabel 滑鼠事件以防止拖放過程中事件消耗?
24 Oct 2024
本文討論透過覆蓋 JLabel 的滑鼠事件來實現拖放功能的問題。主要問題出現在 mousePressed 事件中定義拖放時,這會阻止觸發 mouseReleased 事件


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER