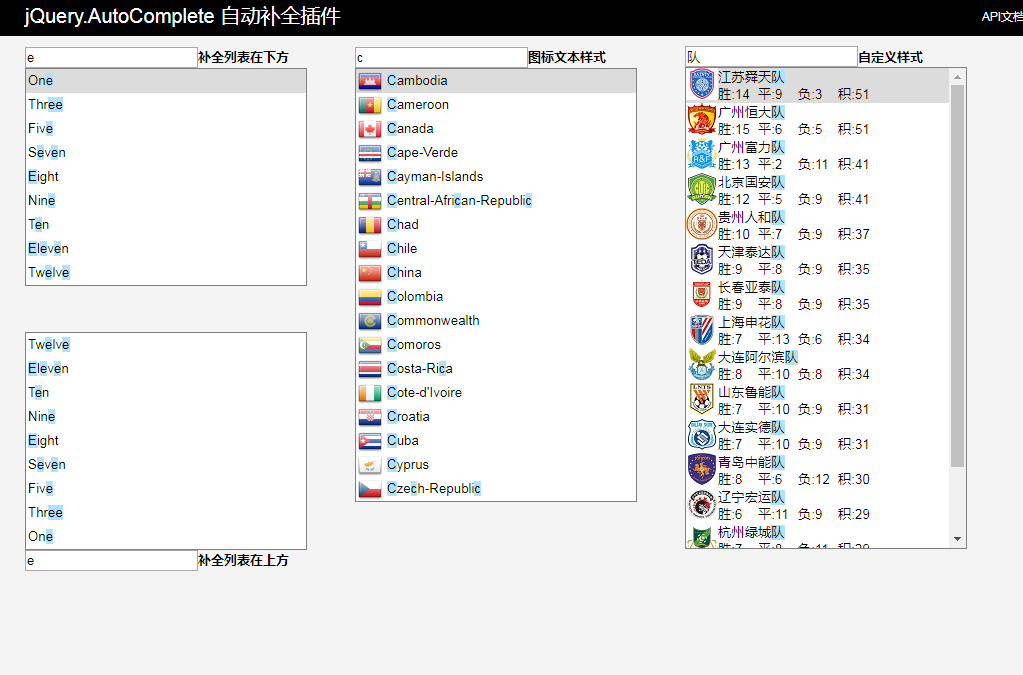
自動補全插件jQuery.AutoComplete
輸入文字,自動聯想庫中的內容,自動補全,關鍵字高亮
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
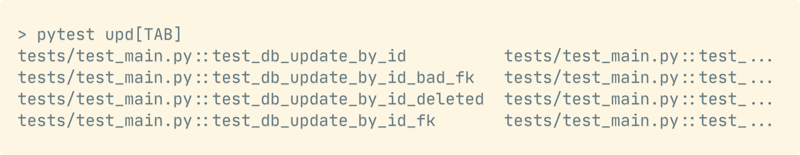
 Pytest Fish shell 自動補全
Pytest Fish shell 自動補全
31 Dec 2024
TL;DR https://github.com/ddoroshev/pytest.fish 鍵入重複的命令或複製並貼上測試名稱會佔用寶貴的時間。為了提供幫助,我創建了 pytest.fish - 一個 Fish shell 插件,可以簡化您的 pytest 工作流程。它很輕,si
 如何使用粗體匹配突出顯示自訂自動完成插件顯示?
如何使用粗體匹配突出顯示自訂自動完成插件顯示?
21 Oct 2024
使用粗體匹配突出顯示自訂自動完成插件結果的顯示在 jQuery UI 的自動完成插件中,突出顯示下拉結果中的搜尋字詞可增強使用者體驗。本文介紹如何自訂此顯示以適應特定情況
 如何在Java中使用JTextfield和JList實現即時自動補全?
如何在Java中使用JTextfield和JList實現即時自動補全?
15 Nov 2024
使用 JTextfield 和 JListProblem 語句自動完成:開發一個 Java 程序,在輸入字元時提供即時建議...
 如何在 PHP/MySQL 中安全地插入行並檢索其自動產生的 ID?
如何在 PHP/MySQL 中安全地插入行並檢索其自動產生的 ID?
10 Dec 2024
PHP/MySQL 安全地插入行並獲取“id”插入新行並檢索其自動生成的“id”字段可能是...的關鍵一步
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...
 如何在沒有競爭條件的情況下在 PHP 中檢索 MySQL 插入後的自動遞增 ID?
如何在沒有競爭條件的情況下在 PHP 中檢索 MySQL 插入後的自動遞增 ID?
27 Dec 2024
在沒有競爭條件的情況下在 PHP/MySQL 中插入行後取得「id」欄位當將行插入到具有自動遞增功能的 MySQL 表中時...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER