自動完成插件autocompleter
一個簡單的,容易的,可自訂的自動完成功能插件,支援快取。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
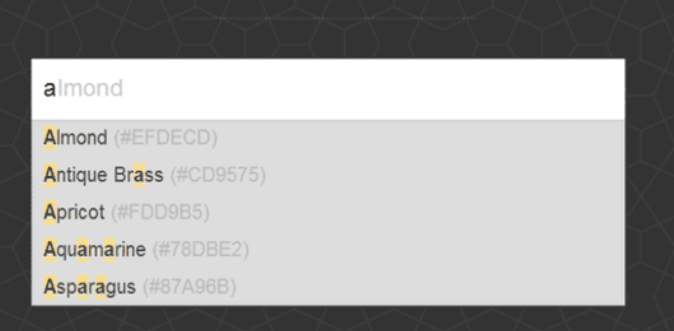
 如何使用粗體匹配突出顯示自訂自動完成插件顯示?
如何使用粗體匹配突出顯示自訂自動完成插件顯示?
21 Oct 2024
使用粗體匹配突出顯示自訂自動完成插件結果的顯示在 jQuery UI 的自動完成插件中,突出顯示下拉結果中的搜尋字詞可增強使用者體驗。本文介紹如何自訂此顯示以適應特定情況
 如何在 jQuery UI 中自訂自動完成外掛程式結果格式?
如何在 jQuery UI 中自訂自動完成外掛程式結果格式?
21 Oct 2024
自訂自動完成外掛程式結果格式在使用流行的 jQuery UI 自動完成外掛程式時,您可能會遇到需要在下拉結果中突出顯示特定字元序列以增強使用者體驗的情況。這篇文章解釋了
 使用HTML5數據師輕量級自動完成控件
使用HTML5數據師輕量級自動完成控件
10 Feb 2025
在本教程中,我們將深入研究少量使用的HTML5元素。它可以實現不需要JavaScript的輕巧,易於訪問,跨瀏覽器自動完成的表單控件。 關鍵要點 html5```'元素
 如何使用條件邏輯自動完成付費 WooCommerce 訂單?
如何使用條件邏輯自動完成付費 WooCommerce 訂單?
27 Dec 2024
WooCommerce 中的付費訂單自動完成的條件代碼WooCommerce 通常會自動完成虛擬產品的訂單,但這可能不會...
 如何使用 JTextfield 和 JList 實作自動完成?
如何使用 JTextfield 和 JList 實作自動完成?
18 Nov 2024
使用 JTextfield 和 JList 進行自動完成問題:使用 JTextfield 和 JList 實作自動完成,其中建議清單顯示為...
 ## YouCompleteMe 如何改變 Vim 的自動完成遊戲?
## YouCompleteMe 如何改變 Vim 的自動完成遊戲?
25 Oct 2024
Vim 中的自動補全:YouCompleteMe 來救援 在文字編輯器領域,Vim 在 Linux 用戶中佔據統治地位。然而,它缺乏強大的...
 使用 Datalist 無需 JavaScript 即可實現基本自動完成
使用 Datalist 無需 JavaScript 即可實現基本自動完成
30 Oct 2024
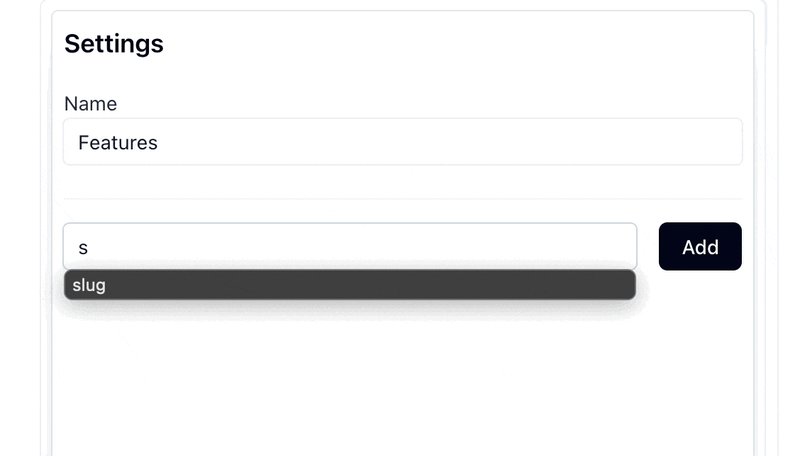
本文原刊於 Rails Designer 我最近不得不添加一個基本的自動完成功能。使用者可以使用任何鍵和任何值來新增設定。但他們也可以創建可供選擇的預定義設置


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER