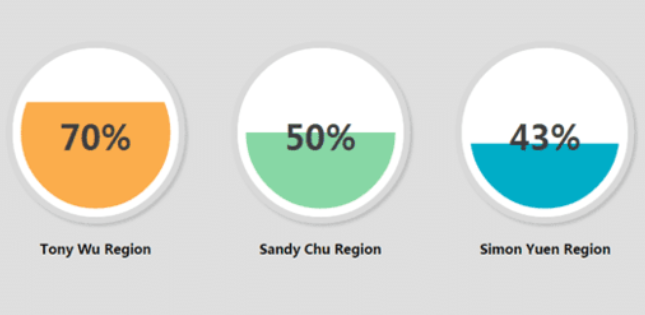
圓形百分比框
圓形的百分比率的展示,改變js下的百分比率即可
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 2024 年如何僅使用 CSS 建立帶有部分邊框的圓形形狀?
2024 年如何僅使用 CSS 建立帶有部分邊框的圓形形狀?
01 Nov 2024
在 HTML5/CSS3 中建立具有部分邊框的圓形當負責使用 HTML5/CSS3 建立具有部分可見邊框的圓形形狀時,...
 如何使用 HTML5 和 CSS3 建立帶有部分邊框的圓形?
如何使用 HTML5 和 CSS3 建立帶有部分邊框的圓形?
04 Nov 2024
在 HTML5 / CSS3 中建立帶有部分邊框的圓形確實可以使用 HTML5 和 CSS3 創建帶有部分邊框的圓形。一...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
三角洲力量:如何找到鑰匙卡
16 Feb 2025
手游攻略