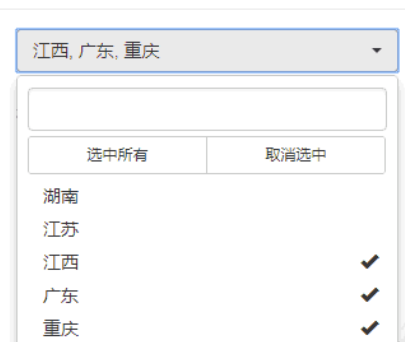
bootstrap多選實例
bootstrap-select多重選取實例
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Bootstrap 下拉選單中實現子選單?
如何在 Bootstrap 下拉選單中實現子選單?
31 Dec 2024
解決 Bootstrap Dropdown 中缺少子選單的問題簡介Bootstrap 3 是流行前端框架的舊版本,缺乏專門的...
 Stackedit 4.0:多個實例和本地託管
Stackedit 4.0:多個實例和本地託管
21 Feb 2025
本文探討了基於瀏覽器的Markdown編輯器Stackedit 4.0,重點介紹其增強功能以及在本地運行多個實例的能力。 Stackedit 4.0的關鍵改進 堆棧4.0在以前的版本上顯著改善。
 如何在 Bootstrap 3、4 和 5 中實作 Bootstrap 下拉子選單?
如何在 Bootstrap 3、4 和 5 中實作 Bootstrap 下拉子選單?
27 Dec 2024
缺少 Bootstrap Dropdown SubmenuBootstrap 3 刪除了 RC 中的 dropdown-submenu 類,因為子選單不再廣泛使用,特別是...
 如何在 Go 中組合多個 http.ServeMux 實例?
如何在 Go 中組合多個 http.ServeMux 實例?
30 Oct 2024
組合多個 http.ServeMux 實例 在 Go 中,http.ServeMux 是處理和路由 HTTP 請求的便捷方法。然而,你可能...
 如何在 Go 中組合多個 HTTP ServeMux 實例?
如何在 Go 中組合多個 HTTP ServeMux 實例?
29 Oct 2024
組合多個 HTTP ServeMux 實例以進行統一請求處理在 Go 中,通常需要組合多個 HTTP ServeMux 實例...
 如何防止Python程式出現多個實例?
如何防止Python程式出現多個實例?
20 Oct 2024
在 Python 中防止程式的多個實例執行程式時,確保只有一個實例處於活動狀態是有利的。這在多個實例同時運行可能導致問題的情況下尤其重要
 如何在 Bootstrap 3、4 和 5 中實現子選單?
如何在 Bootstrap 3、4 和 5 中實現子選單?
29 Dec 2024
Bootstrap 中的子選單實作Bootstrap 3 的初始版本缺少子選單功能的專用類別。不過,您還是可以...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER