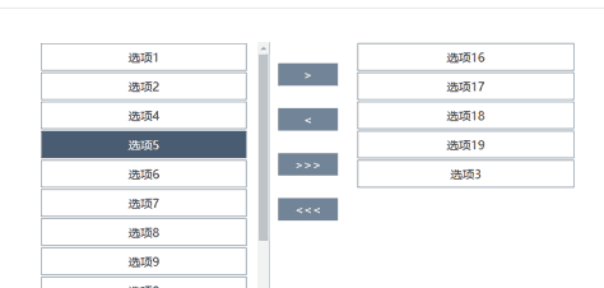
jQuery雙邊欄選擇框
基於jquery的雙列表左右選擇小插件,沒有太多的樣式和字體,可以自己隨意更改,js也有註釋,更多功能就各位自己添加了
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 jQuery 選擇 `#select_all` 以外的所有複選框?
如何使用 jQuery 選擇 `#select_all` 以外的所有複選框?
10 Nov 2024
使用 jQuery 選擇除#select_all 之外的所有複選框為了使用 jQuery 選擇器操作複選框,您可以利用以下...
 如何使用 jQuery 選擇除一個之外的所有複選框?
如何使用 jQuery 選擇除一個之外的所有複選框?
11 Nov 2024
使用 jQuery 選擇複選框在 Web 開發中,像 jQuery 這樣的 JavaScript 框架提供了強大的選擇器來操作 DOM 元素。一...
 Border: None 或 Border: 0 - 哪個是刪除 CSS 中元素邊框的更好選擇?
Border: None 或 Border: 0 - 哪個是刪除 CSS 中元素邊框的更好選擇?
18 Nov 2024
樣式邊框: border: none 與 border: 0 在 CSS 中,存在兩個用於從元素中刪除邊框的選項: border: none 和 border: 0。
 如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
如何使用 jQuery 或 jQuery UI 在動態建立的輸入欄位上啟用日期選擇器?
20 Oct 2024
將日期選擇器附加到動態建立的元素 - JQuery/JQueryUIIssue 說明:嘗試使用下列程式碼動態建立文字方塊並為每次按一下啟用日期選擇器會導致僅第一個文字方塊接收日期選擇
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18 Jan 2025
手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18 Jan 2025
手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
如何修復 KB5050021 在 Windows 11 中安裝失敗的問題?
15 Jan 2025
故障排查