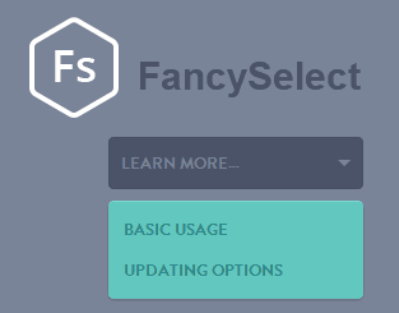
選擇框架插件FancySelect
FancySelect這款插件是 Web 開發中下拉方塊功能的一個更好的選擇。 Fancy 使用方便,只要綁定頁面上的任何 元素,並呼叫就 .fancy() 就可以了。預設情況下,Fancy 在行動裝置上使用原生的選擇功能和風格。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery選擇框組件 - 選擇vs select2
jQuery選擇框組件 - 選擇vs select2
18 Feb 2025
本文由馬丁·馬丁內斯(MartínMartínez)和克里斯·佩里(Chris Perry)進行了同行評審。感謝SitePoint所有的同行評審器製作SitePoint內容的最佳選擇! 您是否曾經從事一個項目,似乎在視覺上有些東西?也許T
 Playwright 與 Cypress:選擇頂級 ETesting 框架
Playwright 與 Cypress:選擇頂級 ETesting 框架
19 Nov 2024
在 Web 應用程式測試領域,端到端 (E2E) 測試框架發揮著至關重要的作用。它們允許團隊自動化模擬真實用戶互動的測試,確保應用程式從開始到結束都按預期運行。其中兩個
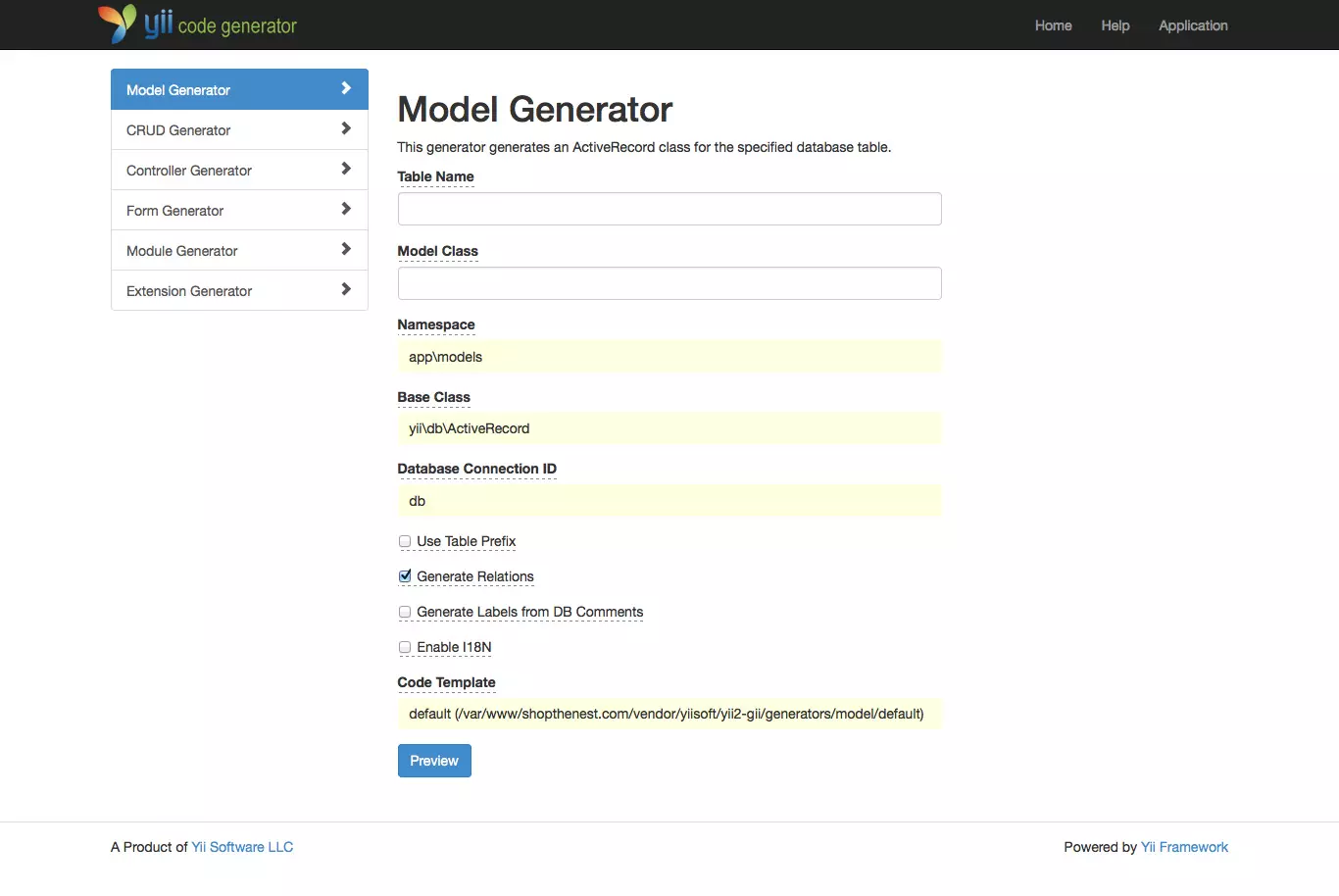
 選擇YII 2框架的7個理由
選擇YII 2框架的7個理由
19 Feb 2025
去年年底,SitePoint發表了一篇文章,重點介紹了頂級PHP框架。並列第四位的是YII(發音為YEE)框架。當時,可用的最新版本為1.1.14。最近,yii 2.0瘋了
 Node.js 與 Django:選擇正確的後端框架
Node.js 與 Django:選擇正確的後端框架
28 Nov 2024
說到後端開發,人們經常想到的兩個流行框架是 Node.js 和 Django。兩者都有各自的優點和缺點,為您的專案選擇正確的一個可能是一項艱鉅的任務。在這篇文章中,我們將深入探討
 如何為公司選擇右前端框架
如何為公司選擇右前端框架
16 Feb 2025
前端框架選擇關鍵點 選擇合適的企業級前端框架,需考量框架的規模、靈活性、離線支持、服務器端渲染以及成熟度等因素。 實踐經驗至關重要,作者團隊曾使用Aurelia和React構建身份驗證頁面進行評估。 最終選擇React,主要基於其成熟度、社區支持和易於招聘。 Angular 2因未能滿足大部分選擇標準而被淘汰。 Vue和Aurelia表現出色,也符合要求,但招聘經驗豐富的開發者成為最終決定性因素。 在評估新加坡員工福利初創公司CXA集團的核心網絡平台時,我們決定放棄老化的現有架構,從頭重建前端。平
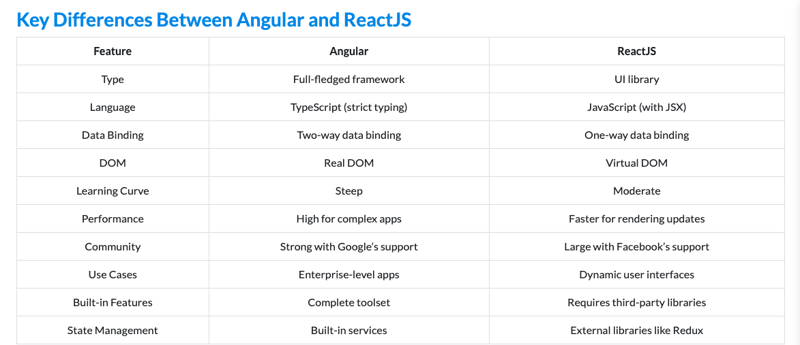
 Angular 與 ReactJS:哪個框架是 4 的最佳選擇?
Angular 與 ReactJS:哪個框架是 4 的最佳選擇?
06 Nov 2024
選擇合適的框架對於在快節奏的 Web 開發世界中開發高效能、可維護和可擴展的應用程式至關重要。主導市場的兩個最受歡迎的框架是 Angula
 Express 還是 NestJS?為您的後端選擇最佳框架
Express 還是 NestJS?為您的後端選擇最佳框架
25 Nov 2024
隨著 Express.js 和 NestJS 主導 Node.js 生態系統,在這些強大的框架之間進行選擇就像在解決一個複雜的難題。 雖然 Express.js 長期以來因其簡單性和靈活性而成為首選,但 NestJS 正在迅速流行


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER