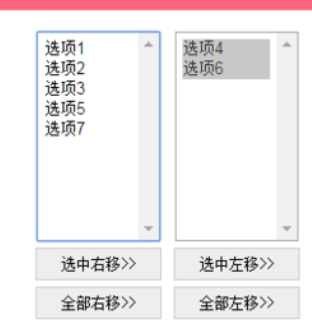
下拉框左右選擇
雙列表下拉框可以左右選擇,可以單一選擇,可以多個選擇
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS 選擇器引擎是從左到右還是從右到左讀取?
CSS 選擇器引擎是從左到右還是從右到左讀取?
23 Oct 2024
本文研究了 CSS 選擇器引擎的方向性。與常見的假設相反,有證據表明大多數引擎採用從右到左的讀取方法,從最右邊的元素開始並向左評估。這個應用程式
 如何為公司選擇右前端框架
如何為公司選擇右前端框架
16 Feb 2025
前端框架選擇關鍵點 選擇合適的企業級前端框架,需考量框架的規模、靈活性、離線支持、服務器端渲染以及成熟度等因素。 實踐經驗至關重要,作者團隊曾使用Aurelia和React構建身份驗證頁面進行評估。 最終選擇React,主要基於其成熟度、社區支持和易於招聘。 Angular 2因未能滿足大部分選擇標準而被淘汰。 Vue和Aurelia表現出色,也符合要求,但招聘經驗豐富的開發者成為最終決定性因素。 在評估新加坡員工福利初創公司CXA集團的核心網絡平台時,我們決定放棄老化的現有架構,從頭重建前端。平


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23 Jan 2025
故障排查
通過禁用Apple Intelligence來節省每個設備的7GB存儲空間
29 Jan 2025
硬體新聞
Aloft:如何製作木製齒輪
23 Jan 2025
手游攻略
Synduality: Echo Of Ada - 如何解鎖單人任務
25 Jan 2025
手游攻略