jQuery答題測試
點選左右鍵,左右滑動可切換題目,已答題數目及總題目數,交卷
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 Java 微服務面試題目及詳細答案
Java 微服務面試題目及詳細答案
07 Nov 2024
微服務架構是現代軟體開發中流行的設計模式,特別是對於 Java 應用程式。以下是超過 35 個常見面試問題以及詳細答案,可幫助您有效做好準備。 爪哇微
 Bitlife 試辦測驗答案
Bitlife 試辦測驗答案
16 Jan 2025
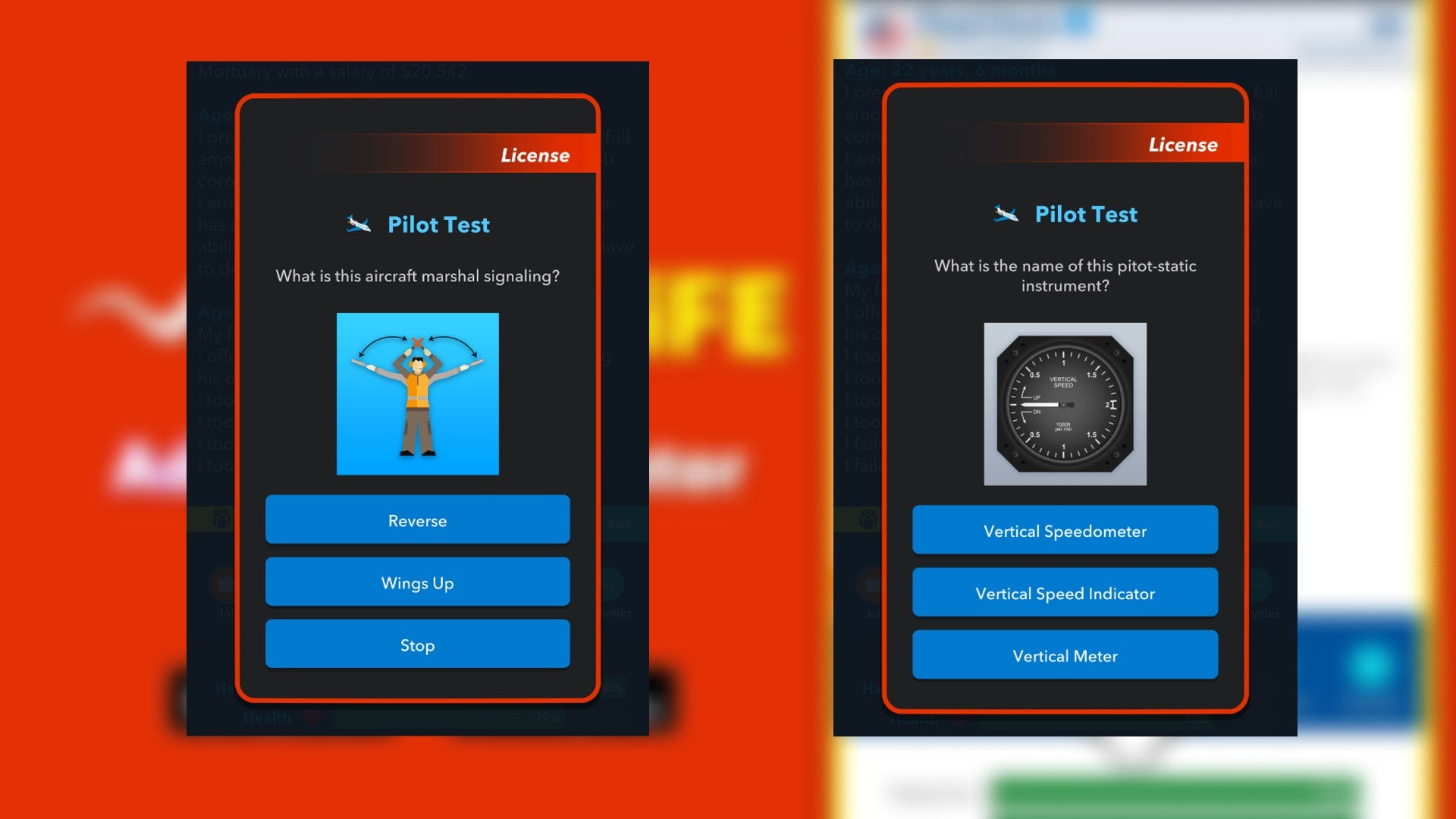
BitLife飛行員執照考試答案詳解:輕鬆飛上藍天! 在BitLife遊戲中,飛行員職業對航空愛好者來說極具吸引力,但要取得飛行員執照並非易事,尤其需要通過一項頗具挑戰性的考試。本文將提供BitLife飛行員考試所有答案,助您快速取得執照,翱翔天際! 完成BitLife的40小時飛行學校課程後,即可申請飛行員執照。但在取得執照前,您需要回答一個與飛行相關的難題。問題類型多樣,涵蓋飛機物理學、降落標誌、指揮訊號和各種飛行儀表。 以下列出了所有可能的問題及答案,助您順利通過考試: 筆試題: 飛機駕駛
 熱門 HTML 面試問題與答案
熱門 HTML 面試問題與答案
11 Jan 2025
HTML(超文本標記語言)是 Web 開發的支柱,也是科技業任何人的基本技能。如果您正在準備面試,這些常見的 HTML 問題可以幫助您展示您的專業知識。 什麼是HTM
 jQuery測驗問題31-40
jQuery測驗問題31-40
21 Feb 2025
這個jQuery測驗始於問題21-30,提供了進一步的挑戰來測試您的jQuery專業知識。 歡迎更正! 問題31: event.stoppropagation()做什麼? 在DOM樹上冒泡並停在最接近的父元素。
 jQuery測驗問題21-30
jQuery測驗問題21-30
22 Feb 2025
這次jQuery測驗繼續了前一個問題,涵蓋了問題21-30。 測試您的jQuery知識,看看您可以正確回答多少。 歡迎在評論部分中進行更正。讓我們開始吧! 問題21 如果使用jquer
 jQuery測驗問題1-10
jQuery測驗問題1-10
22 Feb 2025
本文介紹了一個帶有答案和解釋的JQuery測驗,以及涵蓋JQuery基本面的常見問題解答部分。 讓我們重新提示它,以便在維護原始內容的同時更好地流動和可讀性。 互動式測驗即將到來
 jQuery測驗問題11-20
jQuery測驗問題11-20
22 Feb 2025
此jQuery測驗(問題11-20)測試了您對這個受歡迎的JavaScript庫的了解。 歡迎更正! 涵蓋的關鍵概念:此測驗評估您對JQuery事件處理,功能執行,元素選擇,類的理解
 jQuery速度測試:$(this).attr(' id”); vs this.id
jQuery速度測試:$(this).attr(' id”); vs this.id
23 Feb 2025
從速度測試$(this)vs .get()vs .eq()引導 我決定進行快速測試以比較$(this).attr(“ id”)的速度; vs this.ID可以在本機屬性(例如ID,SRC,HREF,樣式等)上使用……但不在bgcolor等屬性上
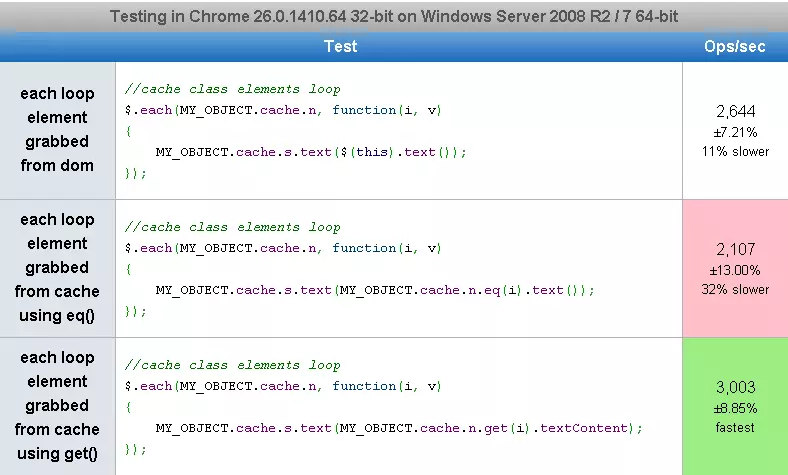
 jQuery速度測試:$(this)vs .get()vs .eq()
jQuery速度測試:$(this)vs .get()vs .eq()
23 Feb 2025
每個循環緩存性能 - 測試以查看從每個元素中抓取當前元素是否可能/更快地從一個元素中抓取/更快。即$(this)vs .get()vs .eq()帶有.text()和textContent/innertext 。測試以JQuery 1.9.1進行。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER





