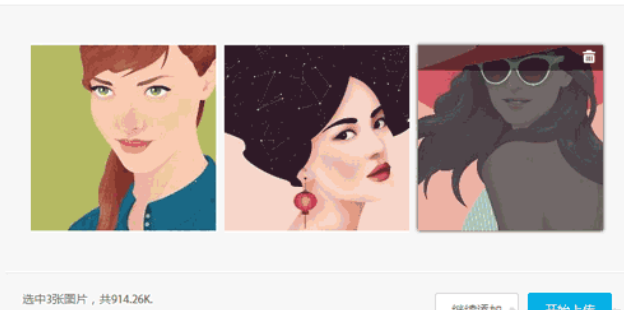
webuploader 上傳插件
webuploader上傳插件,上圖前圖片可編輯、可隨意排版上傳圖片順序
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10個jQuery文件上傳插件
10個jQuery文件上傳插件
17 Feb 2025
本文於2016年7月更新,審查了十個jQuery文件上傳插件,以增強網站功能。 該插件提供了不同的功能和用戶界面,簡化了將文件上傳與AJAX集成的經常複雜過程。 鑰匙
 在WordPress插件中啟用AJAX文件上傳
在WordPress插件中啟用AJAX文件上傳
10 Feb 2025
本文演示瞭如何通過利用WordPress Core的async-upload.php在WordPress插件中有效實現AJAX文件上傳。 這種方法可確保代碼質量並簡化開發,繞開了以後建立解決方案的需求
 文件上傳類別_PHP教程
文件上傳類別_PHP教程
21 Jul 2016
文件上傳類別。使用範例: upload.php ?php include_once "upload.class.php"; if ($Submit != '') { $fileArr['file'] = $file; $fileArr['name'] = $file_name; $ fileArr['size'] = $file_size; $fileArr
 React & Expo - 如何上傳下載文件
React & Expo - 如何上傳下載文件
16 Dec 2024
介紹 我很難找到關於如何在基於 Expo 的行動應用程式中上傳和下載檔案的清晰範例。為了幫助其他面臨同樣挑戰的人——或者任何只是好奇的人——我寫了這篇文章。 在過程中,我們將探討以下關鍵概念:
 文件上傳的實作_PHP教程
文件上傳的實作_PHP教程
21 Jul 2016
文件上傳的實作。文件上傳的實作 對ASP比較熟悉的朋友可能知道用ASP上傳檔案可是不太簡單,PHP不同,比較容易,看例子:send.htm和get.php 如下: !--檔send
 多文件上傳的範例_PHP教程
多文件上傳的範例_PHP教程
21 Jul 2016
多文件上傳的例子。多檔案上傳的範例//upload_html.php---------------------------------------- -------------------------------------------------- --- HTML HEAD TITLE上傳檔案/TITLE /HEAD scrip


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER