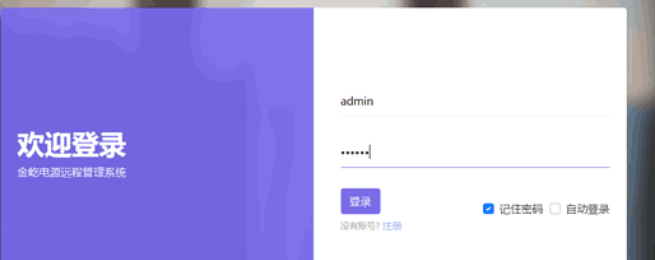
自適應登入模板
已完成 表單驗證、記住密碼、自動登入 用的是本機儲存 改改就可以放在jsp去
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 適合您的 Vite 專案的完美 React-TypeScript 入門模板
適合您的 Vite 專案的完美 React-TypeScript 入門模板
17 Jan 2025
連結:react-ts-starter 此 Vite-React 入門套件旨在快速啟動您的下一個專案! 如果您覺得這有幫助,請給 GitHub 儲存庫加註星標以表達您的謝意! ⭐ 以下是其中包含的內容: 優化專案結構 預配置 Ta
 如何將 AngularJS 應用程式的多個部分與其各自的 Angular 應用程式集成,並在成功登入後將'主應用程式”重定向到'儀表板應用程式”?
如何將 AngularJS 應用程式的多個部分與其各自的 Angular 應用程式集成,並在成功登入後將'主應用程式”重定向到'儀表板應用程式”?
30 Oct 2024
AngularJS ui-router 登入驗證:整合多個部分問題:假設您有一個包含兩個部分的 AngularJS 應用程式:一個...
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件
01 Mar 2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包
 如何在沒有任何外掛程式的情況下建立 WordPress 自訂登入彈出模式。
如何在沒有任何外掛程式的情況下建立 WordPress 自訂登入彈出模式。
09 Dec 2024
登入步驟1: 建立自訂登入表單簡碼: // 自訂登入彈出表單簡碼 函數自訂登入表單(){ // 顯示登入表單 ob_start(); ?> 登入步驟2: 建立登入表單句柄fu
 使用jQuery的10個驚人的圖像效果
使用jQuery的10個驚人的圖像效果
10 Mar 2025
十款驚豔的jQuery圖像特效插件,為您的網站注入時尚活力!利用這些jQuery圖像特效插件,您可以輕鬆轉換網站上的普通圖像,增強圖像效果,創建畫廊、滾動器,讓您的網站煥然一新! 結合CSS和jQuery的圖像分割特效 本教程將創建一個圖像分割特效。它類似於滑動門效果,圖像向左或向右滑動,顯示其背後的文本,但不同之處在於,該效果看起來像是圖像被分成兩半,一部分向左移動,另一部分向右移動。 Source jQuery圖像扭曲腳本 ImageWarp為頁面上的選定圖像添加了有趣的扭曲效果
 以下是一些適合您的內容的基於問題的標題:
直接和具體:
* 為什麼 Django 會拋出 TemplateDoesNotExist 錯誤,即使我的模板存在?
* Django 模板載入:
以下是一些適合您的內容的基於問題的標題:
直接和具體:
* 為什麼 Django 會拋出 TemplateDoesNotExist 錯誤,即使我的模板存在?
* Django 模板載入:
29 Oct 2024
Django TemplateDoesNotExistProblemDjango 無法找到指定的範本並拋出 TemplateDoesNotExist 類型的例外。位置...
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果
27 Feb 2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
jQuery 如何有效率地選擇具有特定 CSS 屬性的元素?
30 Nov 2024
在 jQuery 中選擇具有特定 CSS 屬性的元素問題:我們如何有效地選擇擁有特定 CSS 屬性的所有元素...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER