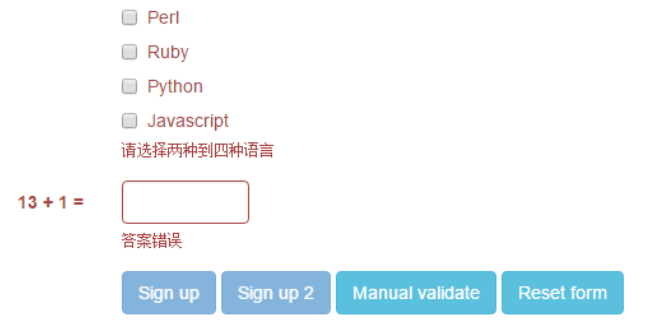
bootstrap表單驗證
bootstrap表單驗證.
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 人工智慧表單驗證
人工智慧表單驗證
23 Oct 2024
人工智慧在表單驗證中佔有一席之地嗎?我相信它確實如此,在這篇文章中我將向您展示它可以應用在哪裡、為什麼它有意義以及如何建構它。 背景 Dea 是我的新創公司,幫助建築商追蹤、規劃和交付他們的下一代產品
 10 jQuery表單驗證插件
10 jQuery表單驗證插件
17 Feb 2025
關鍵要點 HTML5引入了基於瀏覽器的表單驗證的新表單屬性,但是它具有限制,例如無法自定義錯誤消息和样式,以及為輸入字段創建模式。 jQuery表單驗證插件
 將驗證驗與WordPress登錄表單集成
將驗證驗與WordPress登錄表單集成
19 Feb 2025
該教程演示了構建一個WordPress插件,該插件將Google Recaptcha集成到WordPress登錄系統中。 該插件使用HTTP API發送郵政請求以重新捕獲,從而驗證了用戶驗證驗響應。 插件開發發票
 使用 YUP 進行表單驗證
使用 YUP 進行表單驗證
29 Dec 2024
使用 Yup 簡化 React 中的表單驗證 建立 Web 應用程式時,表單驗證是確保資料完整性的關鍵。如果您正在尋找一種簡單而強大的方法來驗證 React 中的表單,那麼 Yup 就是您最好的朋友!這個部落格
 使用JavaScript即時表單驗證
使用JavaScript即時表單驗證
16 Feb 2025
實時表單驗證:提升用戶體驗的微妙改進 核心要點: JavaScript 可用於實現實時表單驗證,此功能可為用戶提供輸入有效性的即時反饋,從而提升用戶體驗並維護數據完整性,確保僅提交有效數據。 HTML5 屬性 pattern 和 required 可用於定義表單元素的有效輸入範圍。如果瀏覽器不支持這些屬性,則其值可用作 JavaScript 兼容性填充程序的基礎。 aria-invalid 屬性可用於指示字段是否無效。此屬性提供輔助功能信息,並可用作 CSS 鉤子以直觀地指示無效字段。 Ja
 掌握 JavaScript 中的表單驗證:簡單指南
掌握 JavaScript 中的表單驗證:簡單指南
28 Dec 2024
在建立 Web 應用程式時,表單驗證是確保資料完整性和增強使用者體驗的關鍵步驟。在本文中,我們將探討如何使用普通 JavaScript 實現有效的表單驗證,重點是用戶友好的
 表單驗證失敗後如何檢索 Symfony2 中的驗證錯誤?
表單驗證失敗後如何檢索 Symfony2 中的驗證錯誤?
28 Oct 2024
表單驗證後Symfony2中的錯誤檢索在Symfony2中,提供的範例示範如何使用bindRequest方法來關聯...
 用於表單驗證的最簡單的 PHP 庫是什麼?
用於表單驗證的最簡單的 PHP 庫是什麼?
17 Oct 2024
最簡單的 PHP 表單驗證庫正在尋找可簡化表單驗證任務的簡單 PHP 程式庫?讓我們探索您的選擇:自訂庫範例使用者建議使用包含預先定義正規表示式模式的自訂 PHP 類


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER