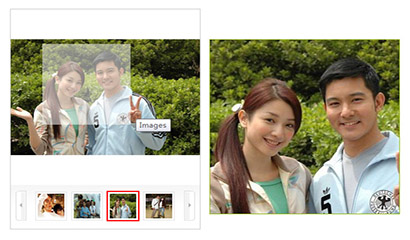
MagicZoom-js放大鏡插件
程式碼簡介:MagicZoom.js放大鏡外掛程式是一款javascript商城詳細頁商品圖片局部放大效果,切換圖片自動縮放,可左右分頁。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 帶有 SVG 的軟變形元素
帶有 SVG 的軟變形元素
19 Oct 2024
更改放大倍率以顯示不同比例的效果 feBlend a feGussianBlur 與 feColorMatrix 注意:如果您不想要柔和的外觀,您可以從 .blob 元素中刪除模糊濾鏡並使用 alpha 通道
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果
27 Feb 2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 如何在沒有表格或遮罩的情況下建立懸停時的 CSS 縮放效果?
如何在沒有表格或遮罩的情況下建立懸停時的 CSS 縮放效果?
28 Nov 2024
使用 Transform 對懸停的 CSS 縮放效果問題:如何在不使用表格或遮罩的情況下在 HTML 圖像上建立滑鼠懸停的縮放效果...


熱工具

jQuery淘寶產品圖片放大鏡程式碼
jQuery淘寶產品圖片放大鏡程式碼是一款基於jquery.imagezoom外掛程式實現的jQuery放大鏡。

jq仿京東商品詳頁圖片放大鏡
jq仿京東商品詳細頁圖片放大鏡是一款基於jquery實現的jqzoom仿京東商城商品詳頁圖片放大鏡特效。

商品圖片放大鏡插件
基於jQuery的商品圖片放大鏡檢視效果,帶有陰影的放大鏡檢視器程式碼。

jQuery響應式圖片放大預覽
jQuery響應式圖片放大預覽是一款jquery etalage圖片放大鏡插件,滑鼠移到小圖片放大預覽圖片。

jQuery圖片放大鏡外掛滑鼠懸停圖片縮放程式碼
jQuery圖片放大鏡外掛程式支援整張圖片和局部圖片放大查看,透過滑鼠滾動控制圖片縮放效果碼。 (不相容IE6,7,8)

熱門文章
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
倉庫:如何復興隊友
04 Mar 2025
手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05 Mar 2025
手游攻略
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學