css3懸浮返回頂部按鈕懸停顯示二維碼特效
css3 右浮導覽伸縮效果滾動切換,懸浮返回頂部按鈕懸停顯示二維碼特效
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
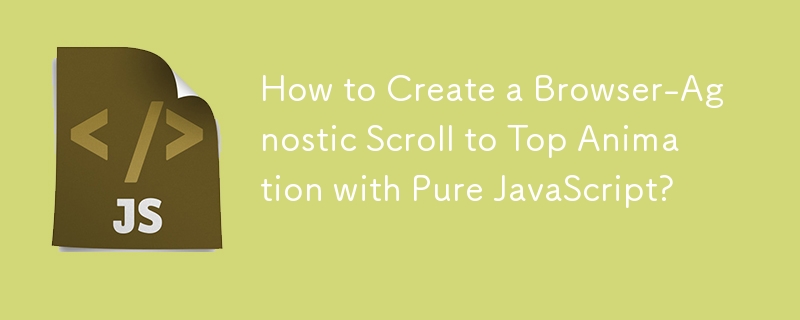
 帶有平滑滾動的返回頂部按鈕
帶有平滑滾動的返回頂部按鈕
07 Jan 2025
長頁面上的「回到頂部」按鈕是一個簡單而實用的導航功能。此按鈕使用戶無需過度滾動即可快速返回頁面頂部。請參閱以下Codepen演示:全文:帶有平滑滾動的回到頂部按鈕CSS程式碼片段
 為什麼帶有未宣告變數的「條件回傳」語句會導致 JavaScript 中的跨瀏覽器不一致?
為什麼帶有未宣告變數的「條件回傳」語句會導致 JavaScript 中的跨瀏覽器不一致?
02 Nov 2024
變數提升與條件回傳語句:跨瀏覽器不一致在 JavaScript 中,變數會自動提升到...的頂部


Hot Tools

jQuery卡通火箭回傳頂部效果
一款超簡單的jQuery卡通火箭回頂端效果

jQuery圖翼網側邊帶二維碼的回傳頂部代碼
jQuery圖翼網側邊帶二維碼的回傳頂部代碼

jQuery右下角浮動層火箭動畫返回頂部效果代碼
jQuery右下角浮動層火箭動畫返回頂部效果代碼

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
Longvinter:完整的釣魚指南
21 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略