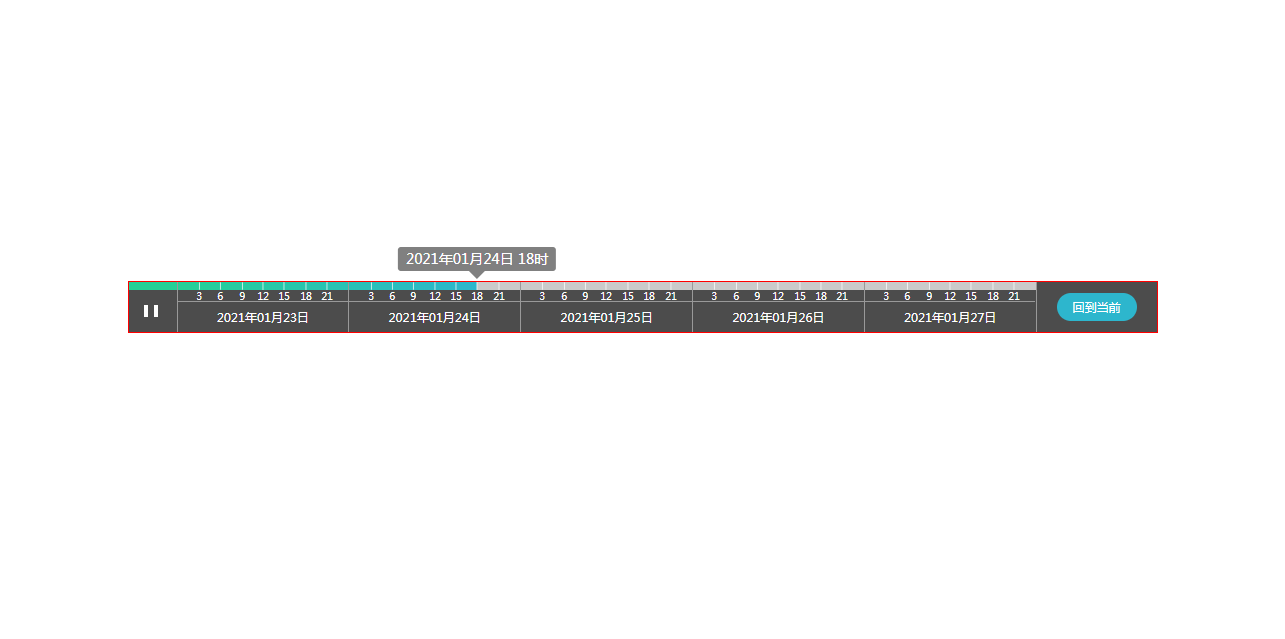
日期時間軸進度條播放特效
jQuery設定起始日期和結束日期,有日期時間提示的時間軸,進度條時間軸播放特效。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Matplotlib 中的 x 軸上繪製時間戳記?
如何在 Matplotlib 中的 x 軸上繪製時間戳記?
30 Nov 2024
在 Matplotlib 中在 x 軸上繪製時間戳在 x 軸上繪製帶有日期或時間戳的資料時,轉換時間戳非常重要...
 如何將時間戳轉換為與 Matplotlib 相容的日期格式以進行 X 軸繪圖?
如何將時間戳轉換為與 Matplotlib 相容的日期格式以進行 X 軸繪圖?
28 Nov 2024
將時間戳記轉換為 Matplotlib 日期格式以進行 X 軸繪圖在 Matplotlib 中,繪製時間資料需要特定的處理。要繪製數組...
 如何使用 Matplotlib 在 X 軸上繪製時間?
如何使用 Matplotlib 在 X 軸上繪製時間?
30 Nov 2024
使用 Matplotlib 在獨立軸上繪製時間 將時間戳轉換為日期時間物件並使用plot_date()進行繪製為了在...上繪製時間
 如何設定 Matplotlib 圖形的日期時間軸的格式以僅顯示年份和月份?
如何設定 Matplotlib 圖形的日期時間軸的格式以僅顯示年份和月份?
27 Oct 2024
更改 Matplotlib 圖形上的日期時間軸格式當使用日期時間索引繪製時間序列時,通常需要格式化...
 如何在 JFreeChart 的 CombinedDomainXYPlot 中動態重新縮放域軸?
如何在 JFreeChart 的 CombinedDomainXYPlot 中動態重新縮放域軸?
01 Dec 2024
CombinedDomainXYPlot 中的域軸重新縮放當利用 CombinedDomainXYPlot 在多個子圖之間共享域軸時,觀察到...


Hot Tools

jQuery時間軸公司發展歷程特效
jQuery時間軸公司發展歷程特效是一款基於swiper.js製作企業發展歷程水平時間軸,帶有波浪背景的水平時間軸滾動特效。

熱門文章
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05 Feb 2025
手游攻略
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
雅樂軒:完整升級站指南
23 Jan 2025
手游攻略