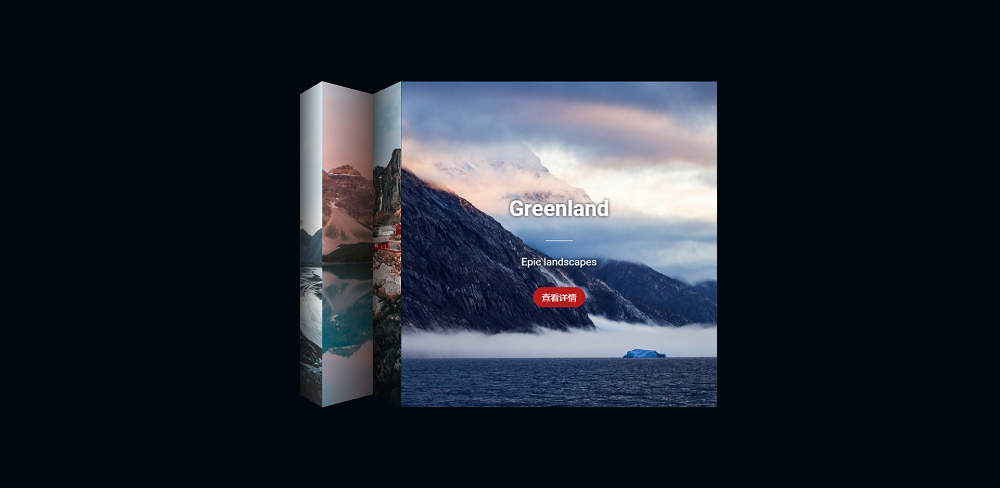
3D摺紙圖切換特效
js css3製作3D摺紙圖文ui佈局,滑鼠懸停折疊圖切換特效。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?
為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?
05 Nov 2024
關鍵影格中的背景圖片:在 Firefox 和 Internet Explorer 中無效據報道,該問題涉及缺少背景圖片...
 CSS 中的 Base64 編碼背景圖片可以提高網站效能嗎?
CSS 中的 Base64 編碼背景圖片可以提高網站效能嗎?
05 Jan 2025
在 CSS 中嵌入背景圖片作為 Base64:效能優化使用 Base64 編碼在 CSS 中嵌入背景圖片提供了某些...
 如何在SQL Server 2005中使用SQL語句將圖片插入影像欄位?
如何在SQL Server 2005中使用SQL語句將圖片插入影像欄位?
03 Jan 2025
在 SQL Server 2005 中將圖片插入圖像欄位將圖片插入圖像類型列可能是一項令人費解的任務,特別是如果您想要...


熱工具

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

可拖曳旋轉的酷炫jQuery 3D圖片牆特效
一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。

熱門文章
兩個點博物館:邦格荒地地點指南
28 Feb 2025
手游攻略
擊敗分裂小說需要多長時間?
07 Mar 2025
手游攻略
在哪裡可以在怪物獵人荒野中找到地球晶體
27 Feb 2025
手游攻略
倉庫:如何復興隊友
04 Mar 2025
手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04 Mar 2025
html教學