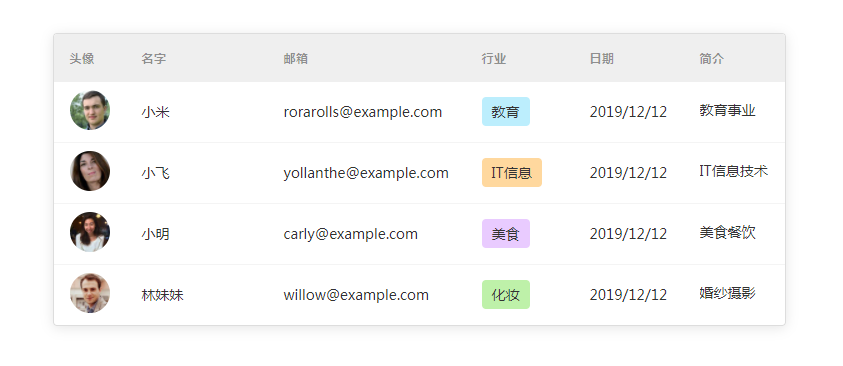
實用的圖文表格ui佈局
基於table, flex屬性製作創意的使用者個人簡介圖文表格清單ui版面特效。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 使用CSS實現響應式表格佈局的指南
使用CSS實現響應式表格佈局的指南
21 Nov 2023
使用CSS實現響應式表格佈局的指南引言:隨著行動裝置的普及,現代網頁設計已經擺脫了固定佈局的限制,而轉向響應式佈局。響應式佈局可以使網頁在不同的裝置上自動適應,並提供更好的使用者體驗。在本文中,我們將介紹如何使用CSS來實現響應式表格佈局,並附上具體的程式碼範例。設定基本樣式:為了使表格能夠自動適應不同的設備,首先需要設定基本樣式。通常,我們會將表格的父容器設置
 如何使用Vue實現自適應佈局的統計圖表
如何使用Vue實現自適應佈局的統計圖表
20 Aug 2023
如何使用Vue實現自適應佈局的統計圖表概述:在現代的Web應用程式中,統計圖表是展示資料的重要組成部分。使用Vue.js可以輕鬆實現自適應佈局的統計圖表,使其適應不同螢幕尺寸和裝置類型。本文將介紹如何使用Vue和一些常用的圖表庫來實現這一目標。建立Vue專案並安裝相依性首先,我們需要建立一個Vue專案。可以使用VueCLI來快速建構專案結構。在終端機中運行以
 如何利用Vue實現行動端的統計圖表佈局
如何利用Vue實現行動端的統計圖表佈局
17 Aug 2023
如何利用Vue實現行動端的統計圖表佈局在行動互聯網時代,數據統計和分析已成為企業決策和用戶體驗提升的重要手段。而在行動端展示統計圖表是一項常見需求。本文將介紹如何利用Vue框架以及相關圖表庫,如Echarts或Chart.js,來實現行動端的統計圖表佈局。 1.搭建Vue專案首先,我們需要建造一個Vue專案。你可以選擇使用VueCLI來快速產生一個基礎的Vu
 如何使用 CSS Calc() 和表格佈局在表格中實現靈活的列寬?
如何使用 CSS Calc() 和表格佈局在表格中實現靈活的列寬?
11 Nov 2024
使用 CSS Calc 實作表格中的彈性列寬在追求具有固定寬度和彈性寬度列的表格時,使用 CSS calc()...
 如何使用HTML和CSS實現一個簡潔的表格佈局
如何使用HTML和CSS實現一個簡潔的表格佈局
19 Oct 2023
如何使用HTML和CSS實作一個簡潔的表格佈局HTML和CSS是前端開發中最常用的兩種語言,可以用來建立和美化網頁。表格是網頁中常見的元素之一,用來展示資料。如何使用HTML和CSS實現一個簡潔的表格佈局呢?以下將介紹具體的步驟,並提供程式碼範例。步驟一:建立HTML結構首先,我們需要建立一個HTML文件,並在文件中加入表格的基本結構。程式碼如下:<!DO
 如何採用table和jQuery載入資料並實現資料與表格佈局的分離
如何採用table和jQuery載入資料並實現資料與表格佈局的分離
18 Sep 2017
在日常開發工作中,總是遇到透過非同步請求資料並用表格展示的場景,看到許多同事解決此類問題通常採用拼字串的形式,如://js程式碼片段... .....var td1=B000123;var td2=張三var td3=2017-09-17;var td4=編輯;var tdn=......//此處省略好多列var trString=+td1 +td2+td3+td4+


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!