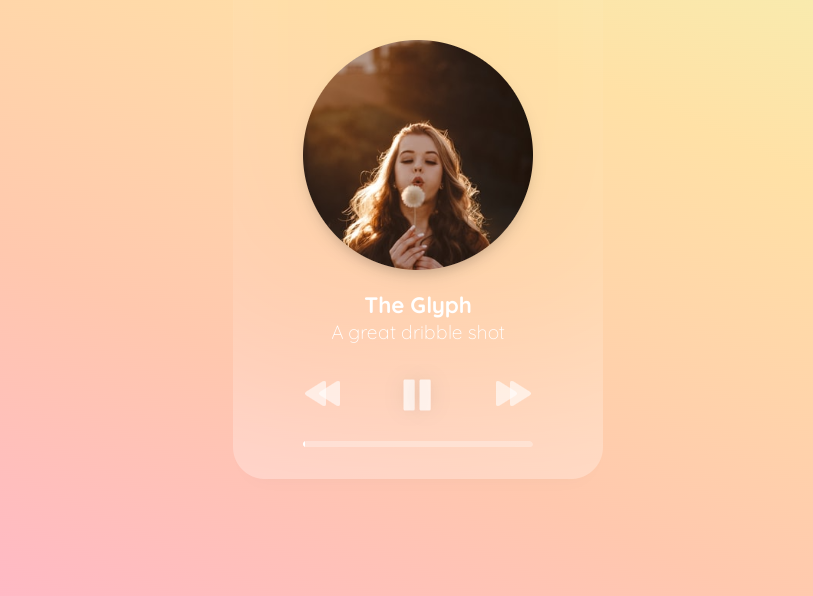
TweenMax+SVG音樂MP3播放器
TweenMax.js+svg實現的小清新mp3播放器樣式,透明樣式的手機音樂播放器圖片封面佈局。支援上一首,下一首,暫停和關閉等播放功能。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 Yami - 具有簡單 UI 的開源音樂播放器
Yami - 具有簡單 UI 的開源音樂播放器
24 Nov 2024
我想要一些回饋 Github 連結:https://github.com/DevER-M/yami 一些功能 支援播放 mp3、flac 和許多音訊格式 乾淨的使用者介面 可下載有藝術封面的音樂 它也是異步的 使用的庫
 如何使用 JavaScript API 控制現有的 YouTube 播放器?
如何使用 JavaScript API 控制現有的 YouTube 播放器?
17 Nov 2024
使用 YouTube API 控制預先存在的 iFrame 播放器來了解挑戰您想要控制已經存在的 YouTube 播放器...
 如何使用 JavaScript 控制現有的 Iframe YouTube 播放器?
如何使用 JavaScript 控制現有的 Iframe YouTube 播放器?
17 Nov 2024
使用 JavaScript 控制預先存在的 Iframe YouTube 播放器挑戰:控制 HTML 中已經存在的基於 iframe 的 YouTube 播放器...
 命運2:異端 - 新播放列表武器的最佳卷
命運2:異端 - 新播放列表武器的最佳卷
10 Feb 2025
Destiny 2的異端情節引入了大量的新武器。 本指南詳細介紹了每個播放列表武器的最佳卷,涵蓋了PVE和PVP方案。 讓我們深入研究每種武器的最佳篩選特權。 本賽季的播放列表WEA
 如何使用「靜音」屬性在 Chrome 66 中啟用自動播放?
如何使用「靜音」屬性在 Chrome 66 中啟用自動播放?
24 Nov 2024
處理桌面瀏覽器中 Chrome 66 阻止自動播放的開發人員指南嘗試使用 Chrome 在桌面裝置上播放影片時...
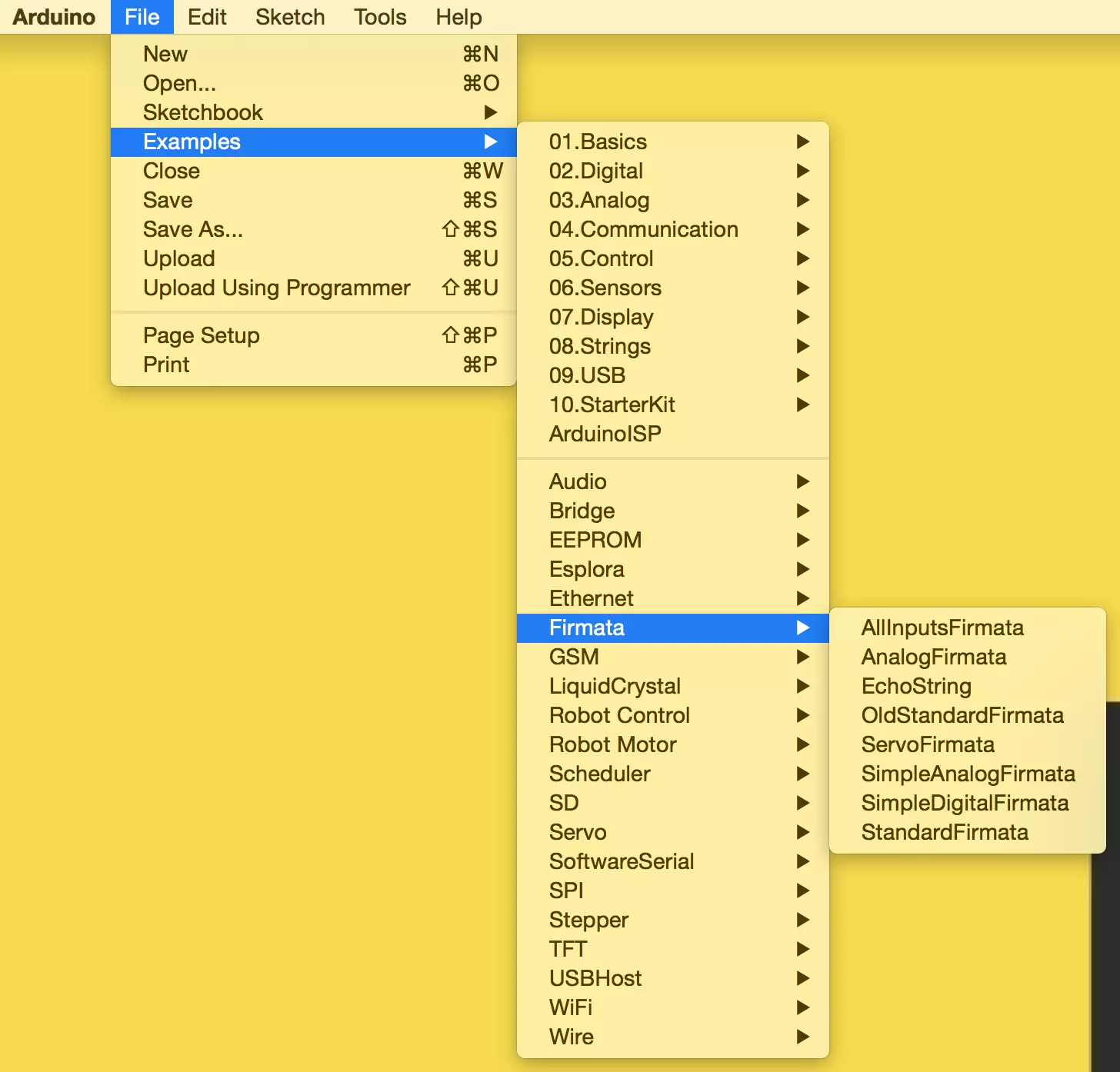
 用node.js和arduino遠程控制您的Mac
用node.js和arduino遠程控制您的Mac
19 Feb 2025
該項目演示了使用Arduino,Node.js和AppleScript構建的MAC遙控器。 它允許用戶控制其Mac的音量,iTunes播放列表播放和靜音功能。 關鍵功能: 遙控器:Arduino董事會充當
 在 Go MongoDB 伺服器上使用 mgo 時,如何防止「開啟檔案過多」錯誤?
在 Go MongoDB 伺服器上使用 mgo 時,如何防止「開啟檔案過多」錯誤?
10 Dec 2024
使用 mgo 管理 Go MongoDB 伺服器中的開啟檔案限制在現代 Web 應用程式中,最大限度地提高伺服器效率至關重要。開啟檔案限製播放...


Hot Tools

html5小型音樂播放器音訊播放代碼
html5 css3製作網頁音樂盒播放器ui佈局,支援mp3多首歌曲切換,附標題和進度條拖曳音訊播放程式碼。

jQuery mp4影片播放器插件
video基於jsmodern.js網頁影片播放插件,這是一款簡單的mp4影片播放器,帶有時間進度條,音量、全螢幕、暫停/播放按鈕等功能。支援點擊影片暫停/播放效果。

精美酷炫的黑膠唱片音頻播放器
一款黑膠唱片設計的精美酷炫的網頁音訊播放器,點擊播放鍵自動彈出黑膠唱片的特效,暫時即收,非常酷炫。

清爽簡單的HTML5音樂播放器
這是一款清爽簡單的HTML5 音樂播放器,簡潔的播放器包含了轉動的封面,有3 個主要的按鈕,分別為「上一首」、「播放/暫停」和「下一首」,點擊或拖曳進度條也可以控製播放進度。

黑色膠帶mp3音樂播放器特效
mp3播放器,音樂