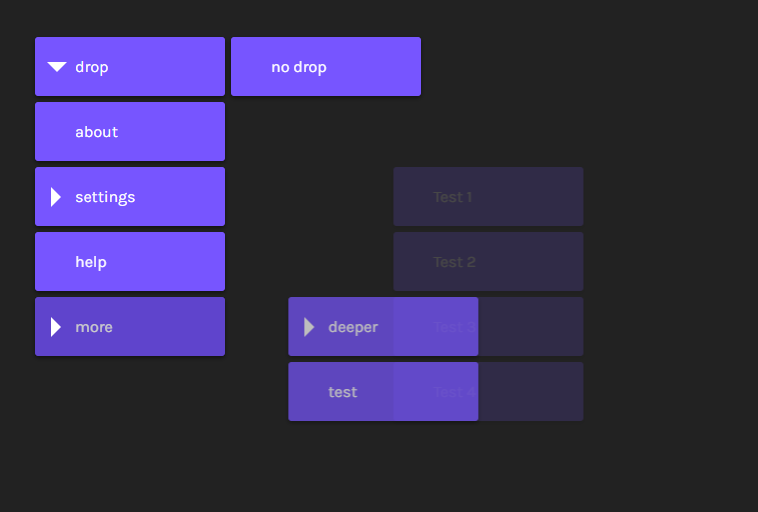
淡入淡出的多層下拉動畫選單
選單在彈出下拉選單項目時,選單項目會以淡入的動畫方式顯示,同樣下拉選單在隱藏時,選單項目又會以淡出的動畫方式消失。這就是今天介紹的這款淡入淡出的多層下拉動畫選單。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jQuery實現淡入淡出二級下拉導航選單的方法,涉及jquery簡單操作頁面元素展開與隱藏的實現技巧,非常具有實用價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jquery實現的淡入淡出下拉選單效果,涉及jquery操作頁面屬性的動態添加與刪除相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jquery實現帶漸變淡入淡出並向右依次展開的多層菜單效果,涉及jquery滑鼠事件及頁面元素動態樣式設定的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jQuery實現帶動畫效果的多層下拉菜單代碼,可實現點擊漸隱漸顯效果,涉及jQuery頁面元素的遍歷及鍊式操作相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 CSS網頁導覽選單:建立各種互動式導覽選單
CSS網頁導覽選單:建立各種互動式導覽選單
18 Nov 2023
CSS網頁導航選單:建立各種互動式導覽選單,需要具體程式碼範例導覽選單是網頁中至關重要的組成部分之一,它能夠幫助使用者快速導航到網站的各個頁面。而透過CSS的靈活運用,我們可以創建各種互動式導航選單,進而提升使用者體驗和網站的可用性。在本文中,我將介紹一些常見的導航選單類型,並給出相應的程式碼範例供參考。水平導航選單水平導航選單是最常見的一種導航選單類型。它通常呈現
 如何使用PHP數組實現網站導航選單的動態產生和顯示
如何使用PHP數組實現網站導航選單的動態產生和顯示
16 Jul 2023
如何使用PHP數組實現網站導航選單的動態產生和顯示在網站開發中,導航選單是非常常見且重要的元素之一。為了讓導航選單能夠實現動態生成和顯示,我們可以利用PHP數組來實現。本文將會介紹如何使用PHP數組實現網站導航選單的動態產生和顯示,並提供對應的程式碼範例。建立導航選單數組首先,我們需要建立一個包含導航選單項目的陣列。每個導覽選單項目都包含兩個屬性:選單名稱和選單鏈
 HTML、CSS和jQuery:製作一個帶有動畫效果的一級導航選單
HTML、CSS和jQuery:製作一個帶有動畫效果的一級導航選單
27 Oct 2023
HTML、CSS和jQuery:製作一個帶有動畫效果的一級導航選單在網頁設計和開發中,導航選單是一個非常重要的組成部分。一個好的導航選單可以提供清晰的導航結構和良好的使用者體驗。在本文中,我們將透過使用HTML、CSS和jQuery來製作一個帶有動畫效果的一級導航選單。一、HTML結構首先,我們需要建立導航選單的HTML結構。以下是一個簡單的範例:<na
 CSS佈局技巧:實現圓形導航選單的最佳實踐
CSS佈局技巧:實現圓形導航選單的最佳實踐
16 Oct 2023
CSS佈局技巧:實現圓形導航選單的最佳實踐在現代網頁設計中,導航選單是一個很重要的元素。為了提升使用者體驗和視覺吸引力,許多設計師選擇使用圓形導航選單。本文將介紹如何使用CSS實現圓形導航選單的最佳實踐,並提供具體的程式碼範例。使用HTML建立導覽選單的基本結構首先,我們需要使用HTML建立導覽選單的基本結構。通常情況下,導航選單由一個無序列表(ul)和一些列表
 MySQL建立導覽選單表實現導覽選單管理功能
MySQL建立導覽選單表實現導覽選單管理功能
02 Jul 2023
MySQL建立導覽選單表實作導覽選單管理功能導覽選單是網站開發中常見的功能之一,透過導覽選單可以方便使用者瀏覽網站的各個頁面。在MySQL資料庫中,我們可以透過建立導覽選單表來實現導覽功能表的管理功能。本文將介紹如何建立導覽選單表,並透過程式碼範例示範如何對導覽選單進行新增、刪除和修改操作。建立導航選單表首先,我們需要建立一個導航選單表來儲存導航選單的資訊。下面是


Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔