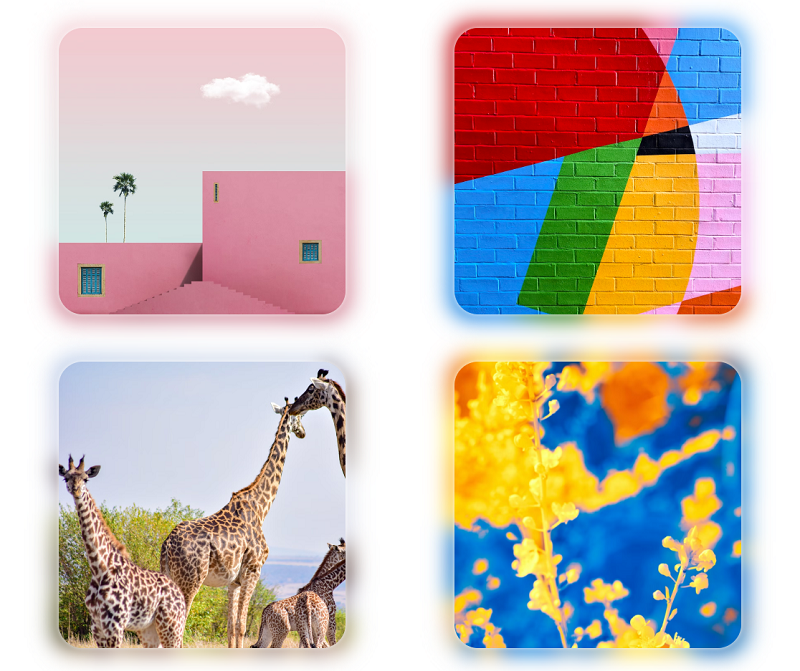
使用背景的影像發光效果
css可以實現很多的圖片效果,今日要介紹的是一款圖片邊緣發光效果,圖片陰影效果代碼,根據圖片設定了陰影,很是漂亮。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 JavaScript 和條件語句動態變更 Div 的背景影像?
如何使用 JavaScript 和條件語句動態變更 Div 的背景影像?
03 Nov 2024
如何在 JavaScript 中修改 div 元素的背景圖片問題:您希望使用類別修改 div 元素的背景圖片...
 如何使用 JavaScript 使用 If-Else 條件動態變更 Div 的背景影像?
如何使用 JavaScript 使用 If-Else 條件動態變更 Div 的背景影像?
02 Nov 2024
使用 JavaScript 更改 Div 背景圖像問題:如何使用 JavaScript 更改 div 元素的背景圖像,使用 if-else...
 使用旋轉發光動畫創造引人注目的按鈕效果
使用旋轉發光動畫創造引人注目的按鈕效果
24 Dec 2024
有沒有想過網站如何創造那些具有發光、旋轉效果的引人注目的按鈕?這些效果可以吸引使用者並提升網站的 UI/UX。讓我們探索如何使用 CSS 和一些 JavaScript 逐步建立它們。


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

可拖曳旋轉的酷炫jQuery 3D圖片牆特效
一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。

熱門文章
王朝戰士起源控制器不工作:簡單修復
23 Jan 2025
故障排查
如何修復KB5050094無法在Windows 11中安裝?
30 Jan 2025
故障排查
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
KB5050188 安裝失敗:無與倫比的方法就在這裡
23 Jan 2025
故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23 Jan 2025
故障排查