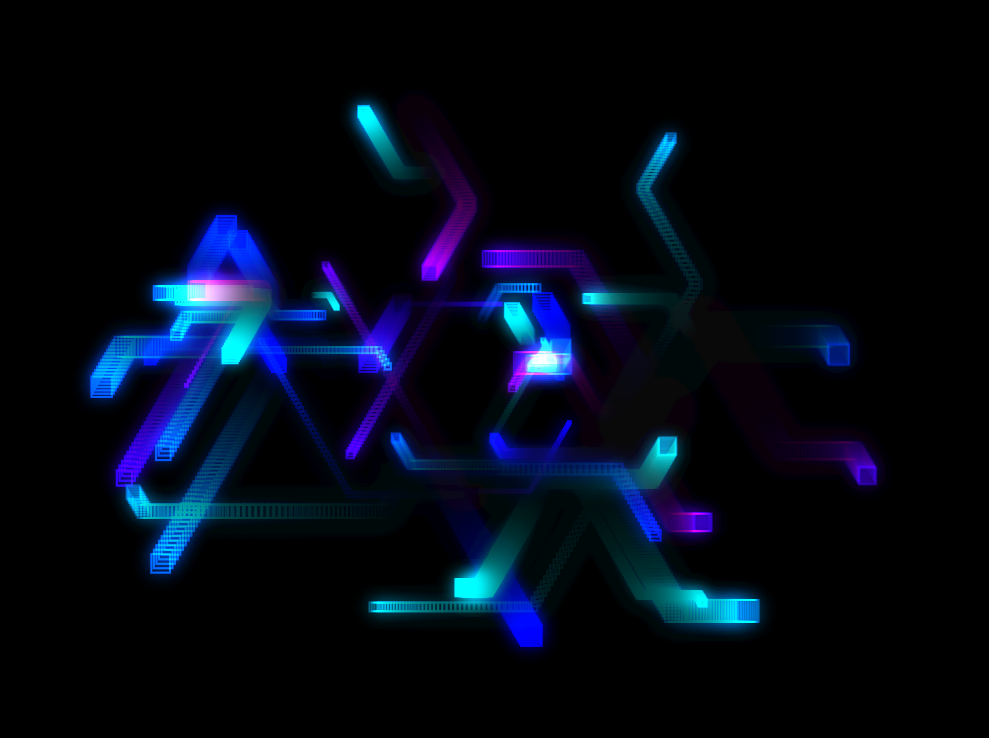
滑鼠跟隨幾何動畫
一款酷炫的滑鼠跟隨特效,滑鼠移動可迸濺出不同色彩的幾何圖形,十分酷炫,相信大家一定會喜歡的,快來看看吧!
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 @keyframes 反轉滑鼠移出時的 CSS 動畫?
如何使用 @keyframes 反轉滑鼠移出時的 CSS 動畫?
09 Dec 2024
如何在滑鼠懸停後實現滑鼠移出時的反向動畫在網頁設計中,動畫在增強用戶體驗方面發揮著至關重要的作用。一種常見的...
 如何修復滑鼠懸停時使用 jQuery 製作背景顏色動畫時出現的「無效屬性」錯誤?
如何修復滑鼠懸停時使用 jQuery 製作背景顏色動畫時出現的「無效屬性」錯誤?
14 Dec 2024
如何在滑鼠懸停時使用 jQuery 製作背景顏色變化動畫當嘗試實現背景顏色變化的 jQuery 動畫時...


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19 Feb 2025
手游攻略
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16 Feb 2025
手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略