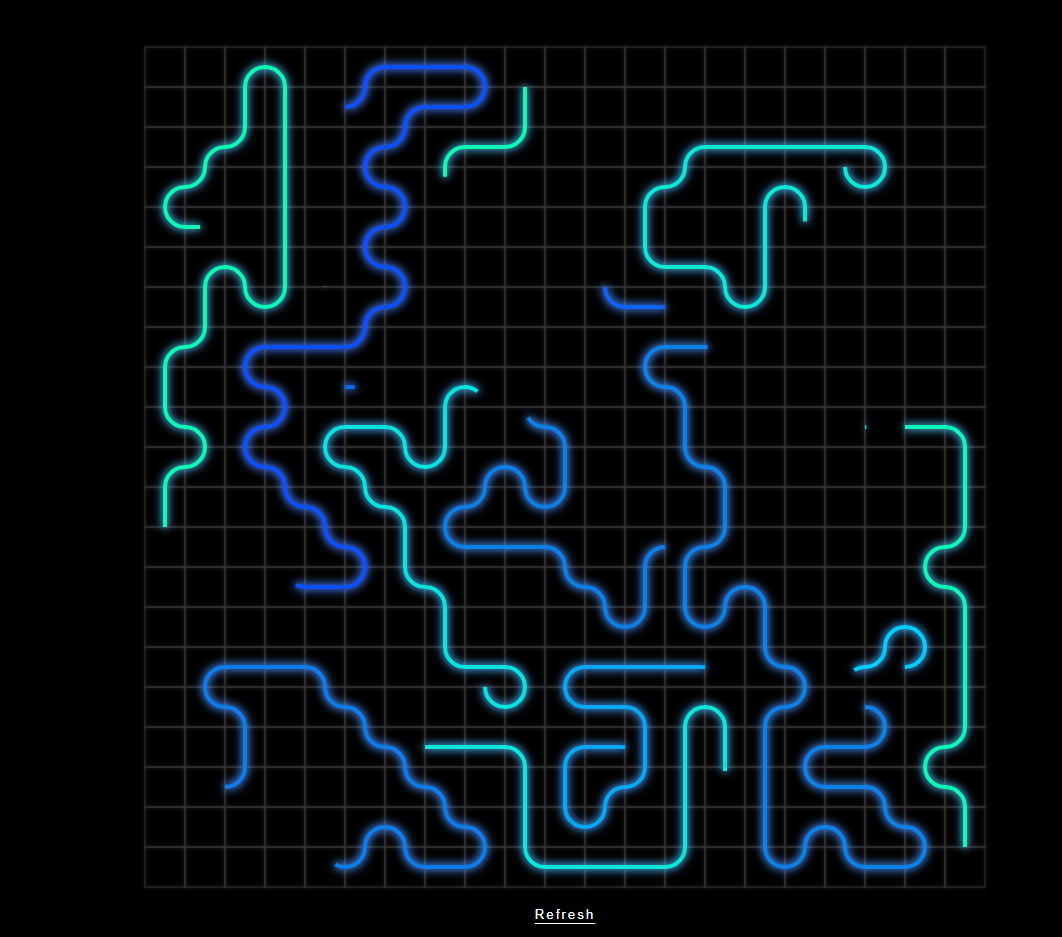
酷炫的svg流動線條動畫效果
一款基於html5+svg實現的svg流動線條動畫,畫面中的線條自動產生路徑,包含刷新按鈕。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
如何在 HTML5 本機和會話儲存中儲存和檢索複雜的 JavaScript 物件?
28 Dec 2024
HTML5 中物件的儲存本機和會話儲存查詢:HTML5 的 localStorage 和 sessionStorage 能夠有效儲存原始資料...
 HTML5:現代網絡的基礎(H5)
HTML5:現代網絡的基礎(H5)
21 Apr 2025
HTML5是超文本標記語言的最新版本,由W3C標準化。 HTML5引入了新的語義化標籤、多媒體支持和表單增強,提升了網頁結構、用戶體驗和SEO效果。 HTML5引入了新的語義化標籤,如、、、等,使網頁結構更清晰,SEO效果更好。 HTML5支持多媒體元素和,無需第三方插件,提升了用戶體驗和加載速度。 HTML5增強了表單功能,引入了新的輸入類型如、等,提高了用戶體驗和表單驗證效率。


熱工具

HTML5 Canvas愛心飄動動畫特效
HTML5 Canvas愛心飄動動畫特效是一款直接用瀏覽器開啟可以看到一顆心的生成動畫。

H5熊貓彈跳小遊戲原始碼
html5手機熊貓也瘋狂小遊戲原始碼。遊戲說明:長按螢幕調整熊貓彈簧的強度,跳到石柱上。掉到河裡遊戲結束。

html5情人節盒子動畫特效
基於svg繪製情人節一個個愛心盒子禮物打開動畫,愛心盒子動畫特效。

H5 3D滾球遊戲原始碼
html5酷炫3D彩球滾動手機遊戲代碼下載。遊戲介紹:一個彩色圓球滾動,透過滑鼠或手機觸控螢幕拖曳來控制彩球的運行當前線路軌跡。這是一款簡單易操作的手機小遊戲原始碼。

熱門文章
<🎜>:種植花園 - 完整的突變指南
18 Apr 2025
手游攻略
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
16 Apr 2025
手游攻略
北端:融合系統,解釋
16 Apr 2025
手游攻略
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
18 Apr 2025
手游攻略
克萊爾·默默德(Clair Obscur):Expedition 33 UE-Sandfall遊戲崩潰? 3種方法!
25 Apr 2025
故障排查