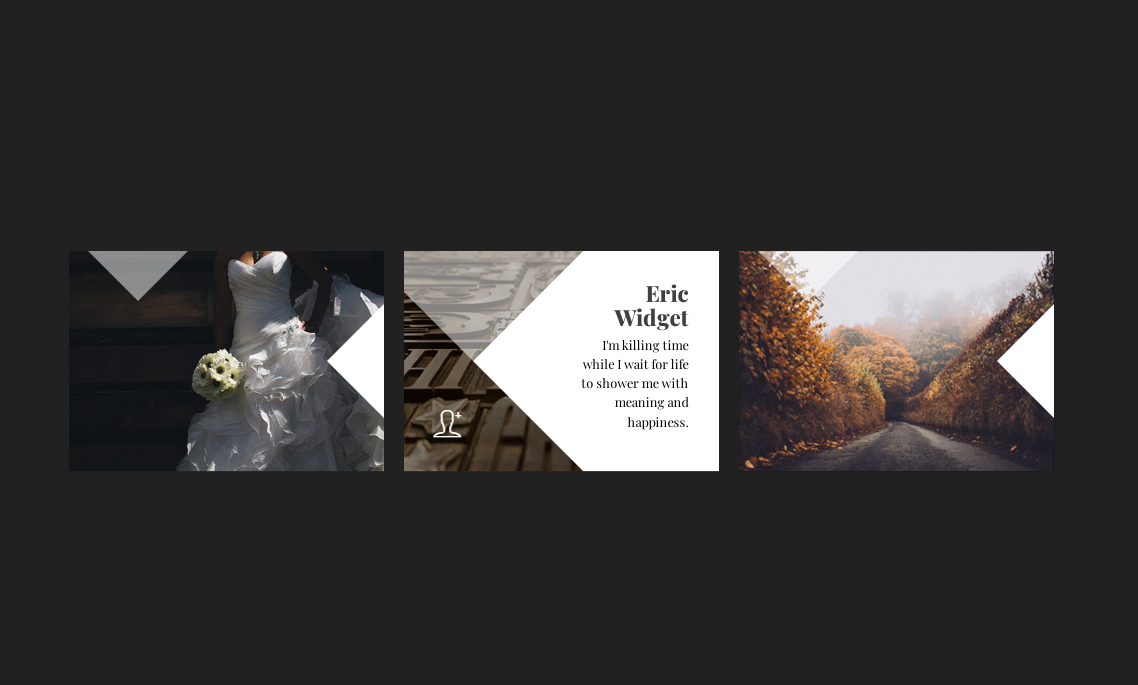
css3滑鼠懸停顯示文字的圖片特效
一款css3滑鼠懸停顯示文字的圖片特效,當滑鼠懸停在圖像上時,會顯示小圖示和文字說明的動畫特效,精簡實用。
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 css3怎麼實現滑鼠懸停圖片時緩慢變大效果?(圖文+影片)
css3怎麼實現滑鼠懸停圖片時緩慢變大效果?(圖文+影片)
12 Oct 2018
本篇文章主要為大家介紹滑鼠滑過圖片時實現放大效果的具體方法。當我們在瀏覽各大電商網站時,最常見的圖片動態效果,應該就是滑鼠移入圖片即懸停在圖片時出現放大的效果了。實現這樣的動態效果主要是為了突顯產品內容,提高使用者體驗。
 分享純CSS實現滑鼠懸停顯示圖片效果的實例
分享純CSS實現滑鼠懸停顯示圖片效果的實例
09 Mar 2017
這裡來給大家推薦一個純CSS實現滑鼠懸停顯示圖片效果的實例分享,以針對滑鼠移到tr標籤上來添加hover這種最簡單的方式來演示,簡單明了,需要的朋友可以參考下
 JS實作滑鼠移動到縮圖顯示大圖的圖片放大效果_圖象特效
JS實作滑鼠移動到縮圖顯示大圖的圖片放大效果_圖象特效
16 May 2016
一個網頁上用的圖片提示效果,當把滑鼠移到圖片縮圖的時候,會顯示圖片大圖,似乎在網路上這是個很常見的效果,實作方法也比較多,有人用CSS,有人用JavaScript,有人用jQuery,總之,選擇自己習慣的方式去實現,就是最棒的。
 PPT幻燈片設定滑鼠移動到文字顯示圖片的詳細方法
PPT幻燈片設定滑鼠移動到文字顯示圖片的詳細方法
26 Mar 2024
1.先給圖片物件設定一個自訂動畫。 2.要想將效果做得更逼真,那麼就請使用如上圖的動畫效果【出現】。給圖片物件設定好自訂效果之後,我們會在視窗的右邊,看到自訂動畫的名稱,如圖的【1good】,現在使用滑鼠左鍵點擊如圖的方向朝下的小三角形,彈出如圖的菜單列表。 3.上圖選單中,選擇【效果選項】,彈出如圖。 4.上圖中,切換到【計時】選項卡,點選【觸發器】,之後選擇下面的【點選下列物件時啟動效果】,右邊選擇【標題1:圖片一】。這樣的設置,意思是說,當在播放幻燈片時,點擊【圖片一】那幾個文字,就會
16 May 2016
這篇文章主要介紹了js實現滑鼠懸停圖片上時滾動文字說明的方法,涉及js操作滑鼠事件的使用技巧,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了js實現動畫特效的文字連結滑鼠懸停提示的方法,實例分析了javascript操作css的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 如何用html的title屬性實現滑鼠懸停顯示文字
如何用html的title屬性實現滑鼠懸停顯示文字
27 Jan 2018
這次帶給大家如何用html的title屬性實現滑鼠懸停顯示文字,用html的title屬性實現滑鼠懸停顯示文字的注意事項有哪些,下面就是實戰案例,一起來看一下。


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果