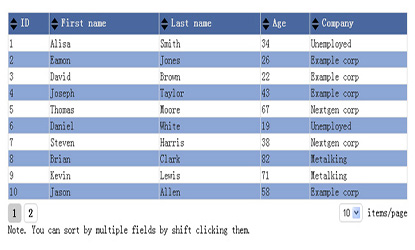
jQuery表格分頁排序插件
程式碼簡介:jQuery表格分頁排序插件的英文名稱是SlimTable插件,它創建了從現有的表中資料的排序和分頁。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 一個好用的分頁函數_PHP教程
一個好用的分頁函數_PHP教程
21 Jul 2016
一個好用的分頁函數。複製代碼代碼如下: 本人原創的代碼,高手看來,也許流程笨拙點,但是很實用.看者要頂啊/*-------------------- ------------------------------------------
 如何使用LIMIT和OFFSET在MySQL中高效實現動態分頁?
如何使用LIMIT和OFFSET在MySQL中高效實現動態分頁?
24 Dec 2024
透過 MySQL LIMIT 和 OFFSET 進行分頁硬編碼分頁的挑戰建立分頁結果時,手動操作可能會很麻煩...
 php oracle 分頁類別_PHP教程
php oracle 分頁類別_PHP教程
21 Jul 2016
php oracle 分頁類別。 example.php 複製程式碼如下: ?php $conn = ociplogon("test","123456","test123"); include_once "pager.inc.php"; ? 複製程式碼如下: ?php /** 分頁測試開始*/ /
 SQL Server 中的鍵集分頁與 OFFSET:更有效的方法?
SQL Server 中的鍵集分頁與 OFFSET:更有效的方法?
16 Jan 2025
SQL Server 中的偏移分頁替代方案:鍵集分頁 通常使用 SQL Server 中的 OFFSET 來實現分頁,但對於大型表,...
 如何為 RecyclerView 新增頁首和頁尾而不出現 NullPointerException?
如何為 RecyclerView 新增頁首和頁尾而不出現 NullPointerException?
17 Nov 2024
在 RecyclerView 中實作頁首和頁尾問題:為 RecyclerView 新增頁首或頁尾可能是一個挑戰。提供的代碼表明...


Hot Tools

jQuery藍色商品分頁樣式程式碼
jQuery藍色商品分頁樣式程式碼

jQuery動態分頁資料取得程式碼
jQuery動態分頁資料取得程式碼

6款簡單漂亮的CSS3分頁樣式程式碼
6款簡單漂亮的CSS3分頁樣式程式碼

jQuery紅色樣式分頁外掛下載
jQuery紅色樣式分頁外掛程式下載,紅色的分頁樣式程式碼,帶有搜尋的分頁樣式效果。

jquery實現無刷新分頁插件
jquery實現無刷新分頁外掛程式免費下載

熱門文章
王國來:拯救2-婚禮要買的衣服
05 Feb 2025
手游攻略
王國來:拯救2-如何獲得Comfrey
07 Feb 2025
手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05 Feb 2025
手游攻略
Haikyuu傳奇風格指南:完整列表和最佳選擇
25 Jan 2025
手游攻略
雅樂軒:完整升級站指南
23 Jan 2025
手游攻略