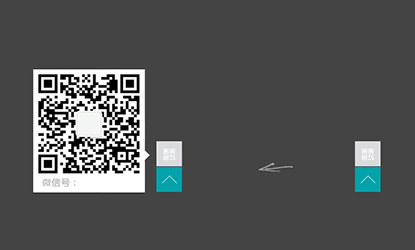
簡單實用jQuery返回頂部程式碼
程式碼簡介:簡單實用jQuery回傳頂部程式碼是一款滑鼠劃過二維碼圖示會縮放彈出二維碼圖片,效果實用,程式碼簡單。
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 帶有平滑滾動的返回頂部按鈕
帶有平滑滾動的返回頂部按鈕
07 Jan 2025
長頁面上的「回到頂部」按鈕是一個簡單而實用的導航功能。此按鈕使用戶無需過度滾動即可快速返回頁面頂部。請參閱以下Codepen演示:全文:帶有平滑滾動的回到頂部按鈕CSS程式碼片段
 為什麼帶有未宣告變數的「條件回傳」語句會導致 JavaScript 中的跨瀏覽器不一致?
為什麼帶有未宣告變數的「條件回傳」語句會導致 JavaScript 中的跨瀏覽器不一致?
02 Nov 2024
變數提升與條件回傳語句:跨瀏覽器不一致在 JavaScript 中,變數會自動提升到...的頂部


Hot Tools

jQuery卡通火箭回傳頂部效果
一款超簡單的jQuery卡通火箭回頂端效果

jQuery圖翼網側邊帶二維碼的回傳頂部代碼
jQuery圖翼網側邊帶二維碼的回傳頂部代碼

熱門文章
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24 Jan 2025
故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23 Jan 2025
故障排查
Aloft:如何製作木製齒輪
23 Jan 2025
手游攻略
Synduality: Echo Of Ada - 如何解鎖單人任務
25 Jan 2025
手游攻略
Hello Kitty 島冒險:巧克力貓角色指南
24 Jan 2025
手游攻略