jQuery滑鼠滑過顯示線上客服
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16 May 2016
這篇文章主要介紹了jquery實現滑鼠滑過顯示提示框的方法,以兩個不同實例形式分析了jQuery滑鼠滑過顯示提示框的實現技巧與功能代碼,非常具有實用價值,需要的朋友可以參考下
16 May 2016
我們往往是將同一級目錄下的欄位先隱藏起來,當使用者的滑鼠滑過時則顯示出來。這就是用javascript實現的一個導覽列下拉列表,下面要為大家講解下是如何實現的
16 May 2016
本文為大家詳細介紹下使用jQuery實現滑鼠滑過遮罩高亮顯示效果,想必這種效果在網上大家都有看到過,下面是具體的示例,感興趣的各位可以參考下哈,希望對大家有所幫助
 jQuery實作右側顯示可向左滑動展示的深色QQ客服效果碼
jQuery實作右側顯示可向左滑動展示的深色QQ客服效果碼
16 May 2016
這篇文章主要介紹了jQuery實現右側顯示可向左滑動展示的深色QQ客服效果代碼,涉及jQuery控制頁面元素樣式動態變換的實現技巧,具有一定參考借鑒價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jquery實現滑鼠滑過小圖時顯示大圖的方法,涉及圖片及滑鼠操作的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
16 May 2016
這篇文章主要介紹了jquery實現滑鼠滑過顯示二級下拉選單效果,透過jquery操作滑鼠事件及頁面樣式動態變換實現該功能,非常具有實用價值,需要的朋友可以參考下
 怎樣操作jQuery實作滑鼠滑過商品小圖片上顯示對應大圖片
怎樣操作jQuery實作滑鼠滑過商品小圖片上顯示對應大圖片
01 Jun 2018
這次為大家帶來怎樣操作jQuery實現滑鼠滑過商品小圖片上顯示對應大圖片,操作jQuery實現滑鼠滑過商品小圖片上顯示對應大圖片的注意事項有哪些,下面就是實戰案例,一起來看一下。
 jquery怎麼實現滑鼠經過顯示,離開隱藏
jquery怎麼實現滑鼠經過顯示,離開隱藏
22 Apr 2022
方法:1、使用hover()方法給父元素綁定滑鼠事件,並指定兩個事件處理函數,語法「父元素.hover(經過函數,離開函數)」;2、在經過函數中,用「子元素.show()」顯示子元素;3、在離開函數中,用「子元素.hide()」隱藏子元素。
 jQuery實作滑鼠滑過商品小圖片上顯示對應大圖商品頁預覽功能
jQuery實作滑鼠滑過商品小圖片上顯示對應大圖商品頁預覽功能
15 May 2018
這次帶給大家jQuery實作滑鼠滑過商品小圖片上顯示對應大圖商品頁預覽功能,jQuery實作滑鼠滑過商品小圖片上顯示對應大圖商品頁預覽功能的注意事項有哪些,以下就是實戰案例,一起來看一下。


Hot Tools

簡約的jQuery網頁右側線上客服
簡約的jQuery網頁右側線上客服特效

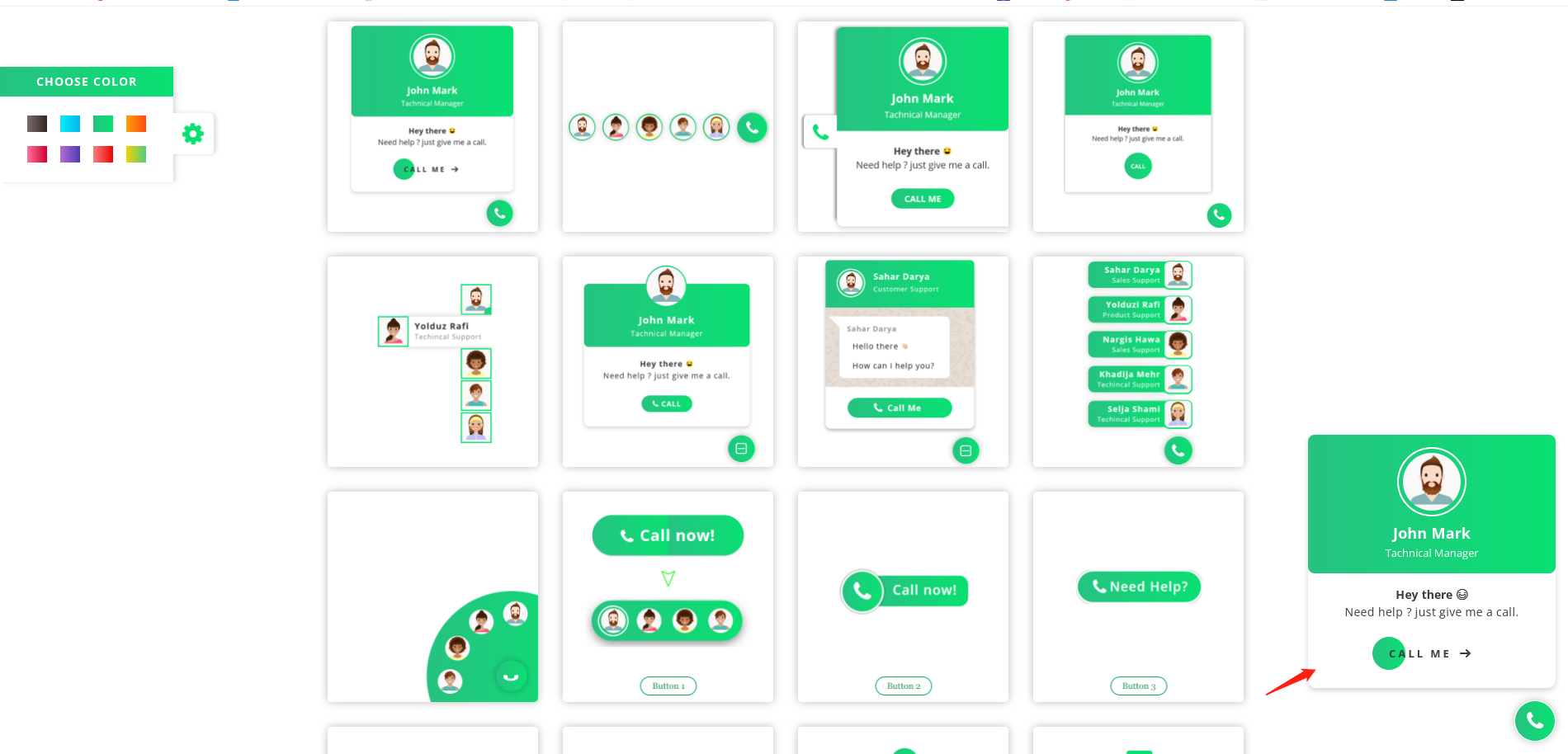
16款精美的聯絡客服窗口外掛特效
16款精美的聯繫客服視窗插件特效,每一款都是小巧靈活又美觀,從網站HTML插件直接調用

多色調主題右側常駐線上QQ客服jQuery插件
多色調主題右側常駐線上QQ客服jQuery外掛下載。支援多QQ線上客服,多套主題可選擇,多參數可自訂,簡單實用。

帶二維碼的jQuery網站右側固定客服程式碼
帶二維碼的jQuery網站右側固定客服程式碼

另外一款簡潔易用的win8風格線上客服程式碼
另外一款簡潔易用的win8風格線上客服程式碼





